- デザイン
スマホ対応!レスポンシブWebデザインでモバイルフレンドリーなサイト制作を

ドコドアでは、サービスの向上・品質の均一化のため、ディレクション・デザイン・コーディングなどの役割に合わせて考えられた【ガイドライン】に基づいてWebサイトを制作しています。
今回のブログでは、レスポンシブWebデザインについてご紹介させていただきます。
レスポンシブWebデザインとは?
レスポンシブWebデザインの基本
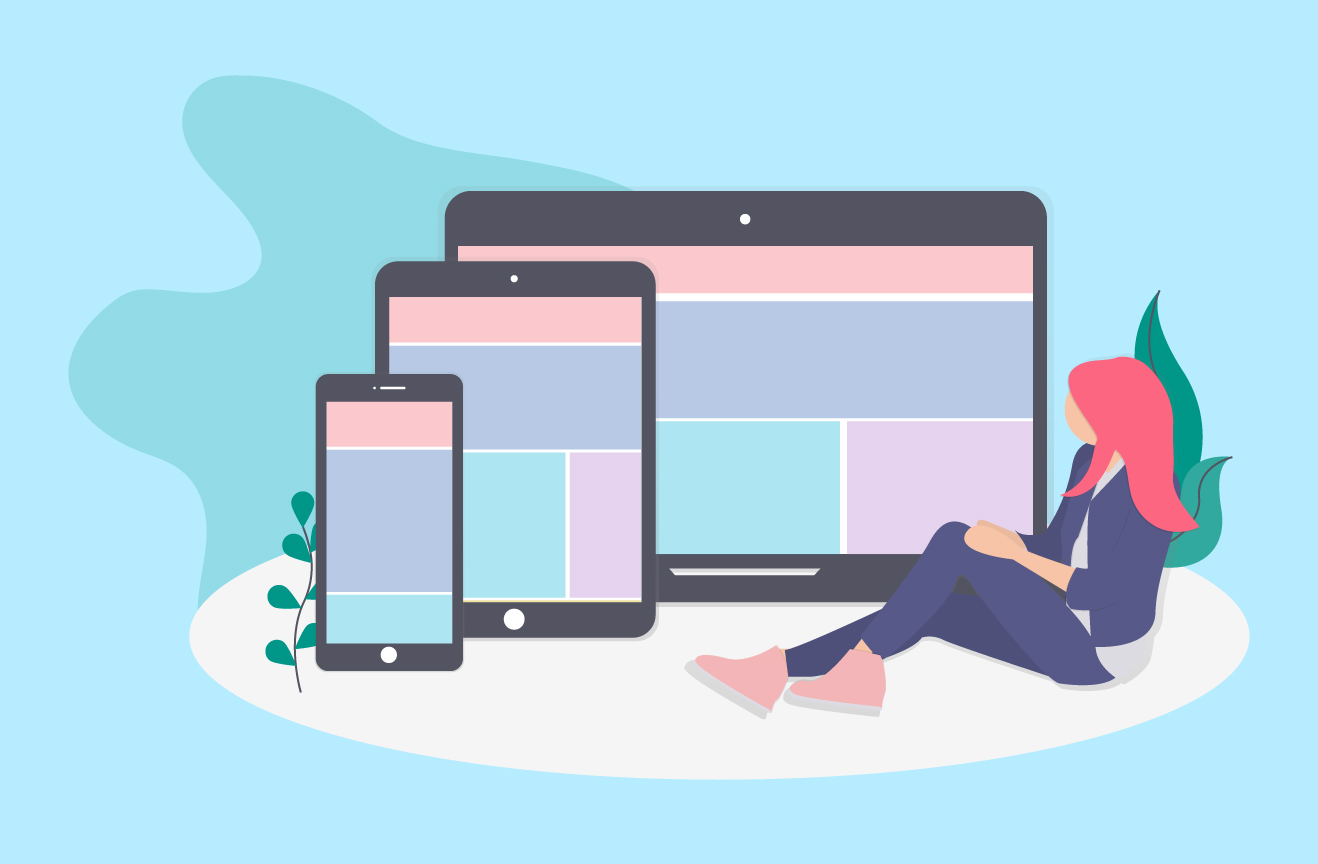
 レスポンシブWebデザインとは、ユーザーが閲覧するデバイスの画面サイズに応じてページのレイアウト・デザインを最適化して表示させる技術のことです。
レスポンシブWebデザインとは、ユーザーが閲覧するデバイスの画面サイズに応じてページのレイアウト・デザインを最適化して表示させる技術のことです。
以前のサイトはPCが主流でしたが、今ではスマートフォンやタブレットからのアクセス数が増加しました。モバイルファーストが一般的となった今、レスポンシブWebデザインはモバイル対応に非常に有効なものです。
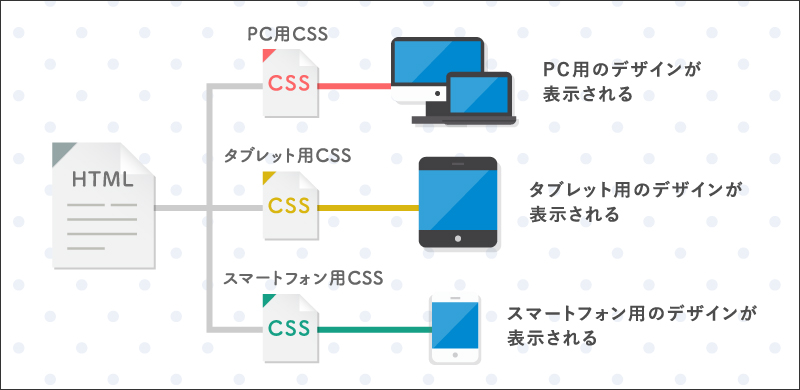
▼ 画面サイズでCSSが切り替わる
 レスポンシブWebデザインでは、1つのHTMLをCSSで制御し、画面サイズに合わせてレイアウトを変えています。要素の順番は変わらないため、レスポンシブを想定してデザインを作成します。
レスポンシブWebデザインでは、1つのHTMLをCSSで制御し、画面サイズに合わせてレイアウトを変えています。要素の順番は変わらないため、レスポンシブを想定してデザインを作成します。
レスポンシブWebデザインのメリットとデメリット
非常に便利なレスポンシブWebデザインにも、メリットとデメリットがあります。
メリット
- 1つのHTMLで、PCにもスマートフォンにも対応しているので文字や画像の管理が容易
- 各デバイスによる設計がバラバラにならず、情報整理が行いやすくなる
- URLが統一されるのでシェアされやすい
デメリット
- 全てのWebサイトに当てはまるわけではない
- デザインやレイアウトに制限がある
- デバイスごとに細かい配慮をすることが難しい
レスポンシブWebデザインで気をつけるポイント
レスポンシブWebデザインでは、PC・スマートフォン両方からのアクセスを前提とした情報設計・デザインをしていく必要があります。
マウス中心の操作からタッチデバイスを中心においた設計を意識し、スマートフォンでの操作性や読みやすさ、ボタンの配置などを考慮しましょう。ここでは3つのポイントをピックアップしてご紹介します。
例1:ボタンの配置に気をつける
スマートフォンやタブレットは指を使って直感的に操作できる一方で、マウス操作に比べて正確にタップすることが難しくなります。ボタンなどのタッチしてほしい要素の周りには感知できるスペースを設け、他のボタンをクリックしてしまう事がないようにタッチできる領域を確保しましょう。
Apple社のiOSヒューマンインターフェイスガイドラインでは、44px×44px以上のタップ領域を割り当てることを推奨されています。
▼ タップしやすいボタンサイズにしましょう

例2:マウスオーバーアクションは使わない
PCの場合、ボタンなどにマウスカーソルを乗せると、メニューが現れたり画像が拡大したりする動作をよく見かけます。
しかし、スマートフォンなどのタッチデバイスでは、ユーザーにそれらを認識させることができません。そのため、ボタンのタップでサブメニューが出ることがわかるような工夫が必要となります。
例3:Retinaディスプレイ対応にする
iPadやMacなどに搭載されているのがRetinaディスプレイです。解像度が高いため、通常の画像を使用するとぼやけてしまいます。アイコンにはベクターファイルのWebフォントを使用したり、画像ファイルの形式をSVGにしたり、Retina用に2倍以上のサイズの大きな画像を用意したりする工夫が必要となります。
▼ 画像は2倍以上のサイズで書き出さないと荒くなります

いつでもどこでも見やすいサイトへ
以上、レスポンシブWebデザインの基本と、デザイン作成時のポイントをご紹介いたしました。
今回のまとめは以下の3点です。
- レスポンシブWebデザインとは、閲覧するデバイスの画面サイズに応じてレイアウト・デザインを最適化して表示させる技術のこと
- すべてのWebサイトに最適とは限らず、メリットとデメリットがある
- PC・スマートフォン両方からのアクセスを前提とした情報設計・デザインをしていく必要がある
以前までは、WebサイトはPCで閲覧されるものでした。しかし、スマートフォンの普及によって、家でも出先でも、移動中や仕事の中でも、いつでもどこでもサイトを閲覧できるようになりました。
その結果、スマートフォンのアクセスがPCを上回ることも多くなってきました。現在、Webサイトのスマートフォン対応は必須といって良いでしょう。閲覧ユーザーの変化の中、モバイル対応サイトをより容易に行うためにもレスポンシブWebデザインを活用してみてください。