- SEO
今すぐできるSEO対策20|レスポンシブWebデザイン

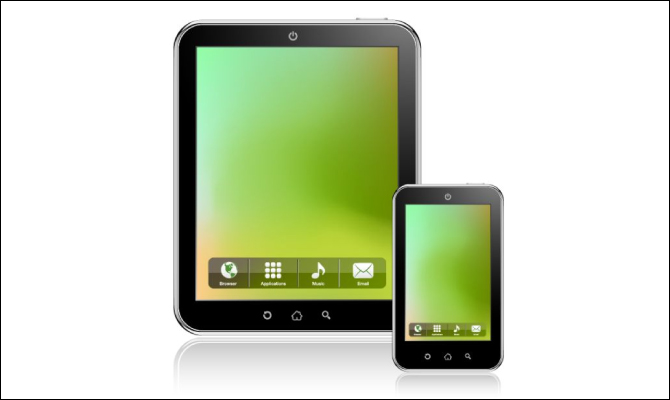
レスポンシブWebデザイン
レスポンシブWebデザインとはGoogleも推奨しているもので、1つのURLで「PC、タブレット、スマートフォン」の異なる端末に対応したデザインの事です。今までの携帯電話からのネットアクセスはモバイル専用ページを用意していて、モバイルの検索エンジンはモバイル専用の検索エンジンで「Yahoo!モバイル」「モバイルgoo」「Googleモバイル」の検索サービスが利用されていました。しかしスマートフォンが増えてきてからは、検索サービスが「携帯電話用」から「パソコン用」に変わり、パソコン用の検索サービスで、PC、スマートフォン、タブレットの3種類の端末が使われるようになったのです。そのため1のURLで3種類の端末に対応したWebデザインが作成されるようになったわけです。
レスポンシブWebデザインの特徴
- ページがどの画像解析度でも読みやすく表示される
- どの端末でも表示できるようにコンテンツをひとかたまりごとにマークアップする
- ウィンドウサイズに関わらず、水平方向のスクロールバーは表示しないようにする
スマートフォンユーザーとタブレットユーザーがますます増えていき、パソコン用検索サービスが使われる機会がますます増えることになるのは間違いありません。レスポンシブWebデザインの需要はどんどん増えていきます。

このページのまとめ
- レスポンシブWebデザインとは1つのURLで「PC・タブレット・スマートフォン」の異なる端末に対応できるデザインのこと。
- 今後もスマートフォンやタブレットの使用者が増えていくことでレスポンシブWebデザインの需要も増えていく。
- WordPressやMovableTypeではレスポンシブWebデザインのテンプレートがリリースされていて、CSSを使って自由にデザインが可能。