- デザイン
【2023年】Webデザインの最新トレンド8選!参考事例と注目ポイントを解説

Webデザインのトレンドは、その更新性の高さや情報の即時性などから、印刷業界よりも短期間で変遷します。
王道のデザイン手法はもちろんですが、最新のトレンドも理解しておくことで制作できるデザインの幅が広がり、Webサイトの新鮮さをアピールすることにも繋がります。
そこで今回は、2023年に注目したいWebデザインの最新トレンド8選をご紹介します!
目次
Webデザインのトレンド①画像レイヤーを重ねる
1つ目に紹介するWebデザインの最新トレンドは、複数の画像が重なったレイヤーエフェクトです。
スクロールすることで重なっている画像がめくれるように変化するため、ユーザーがアクションを起こして楽しめるのがポイント。Webサイトに多い縦の動きではなく、奥行きを感じさせるデザインが新鮮です。
限られた画面のスペースを最大限有効活用することができ、ユーザーに印象を残せます。
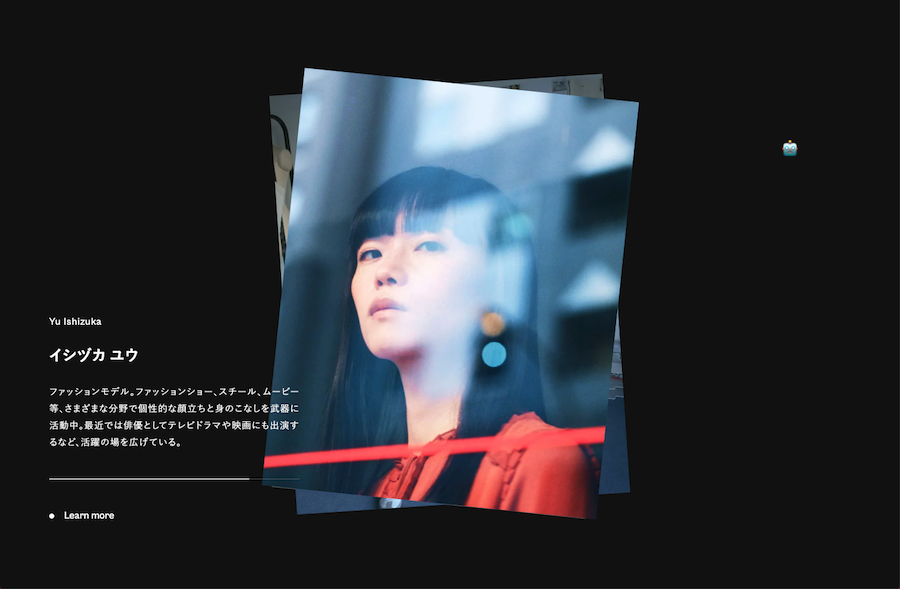
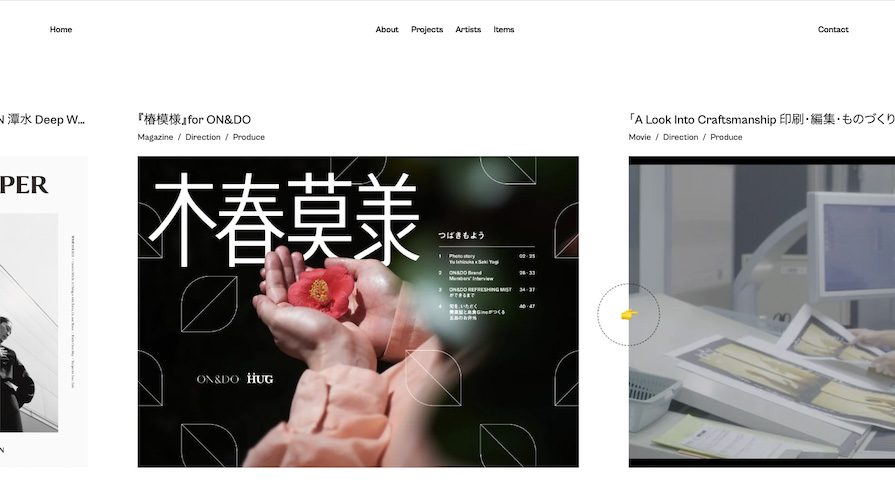
HUG(エンターテインメント・プロデュース)

引用元:HUG
こちらは、アーティストマネジメントやコンテンツプロデュースを手がける「HUG」のホームページ。所属アーティストの紹介セクションでは、ポートレートがめくれるように動きます。
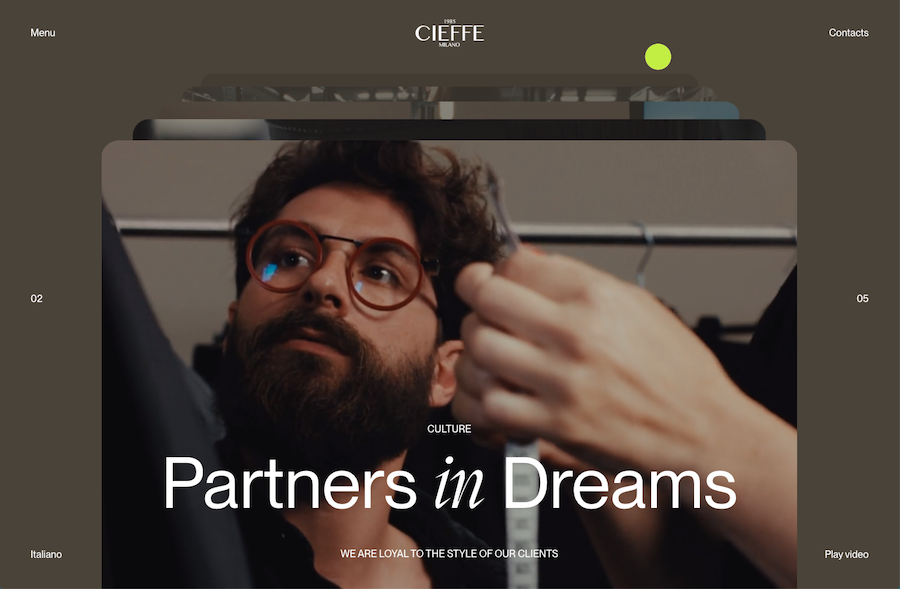
Cieffe Milano(アパレル・ファッション)

引用元:Cieffe Milano
裁縫師の技術と最先端の機械を使って高品質な衣服を生産している「Cieffe Milano」。レイヤーエフェクトを活用したファーストビューには、サイト内のコンテンツが重なっていて、上にスワイプするような動きを楽しめます。
Webデザインのトレンド②ホバーで画像などの情報を表示する
2つ目は、広いホバー領域を用いて写真や情報を表示するレイアウト。特定の範囲にマウスを合わせることで画像が出てくるアニメーションが施されていて、インパクトのある動きを実現できます。
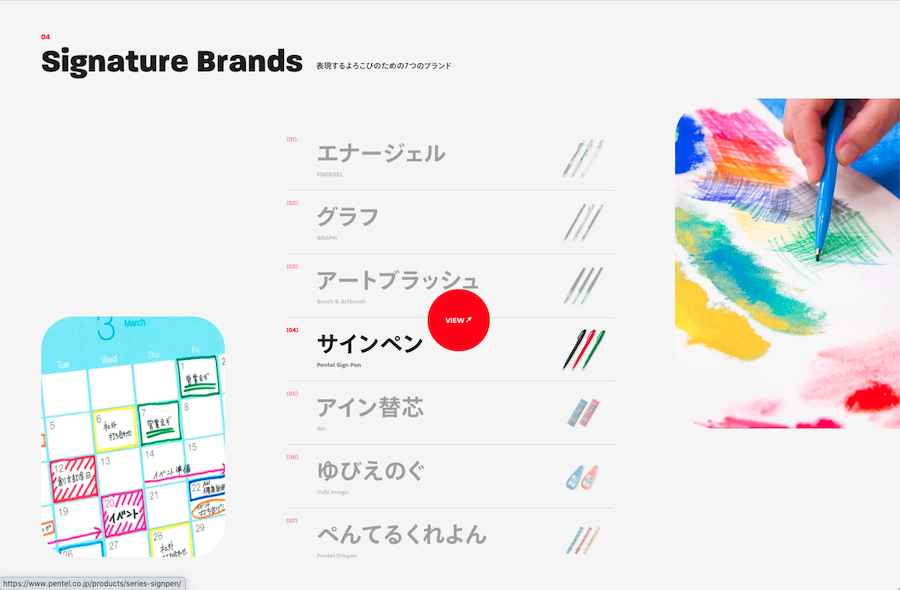
ぺんてる株式会社(文房具・メーカー)

引用元:ぺんてる株式会社
こちらは、文房具でおなじみのぺんてる株式会社のホームページ。ブランド紹介のセクションで、気になるブランド(商品)にマウスのカーソルを合わせると両サイドの画像が切り替わるようになっています。
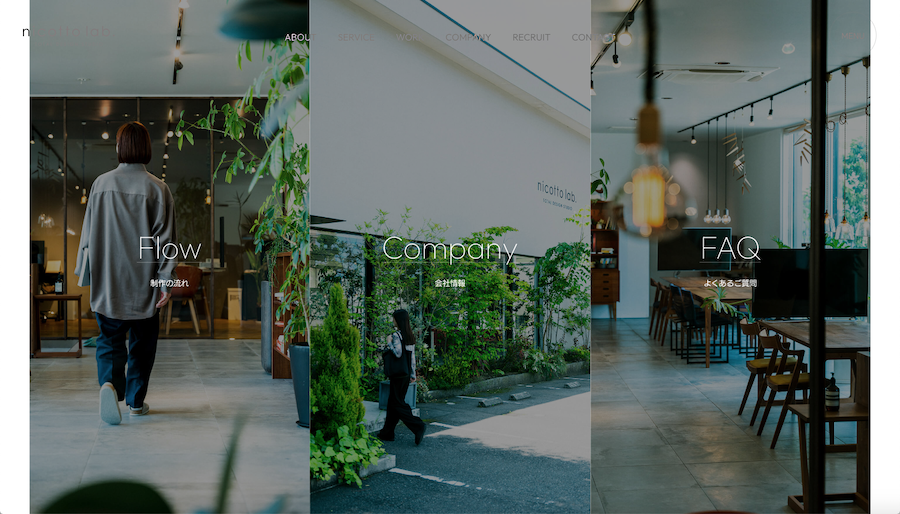
ニコットラボ(デザイン)

引用元:ニコットラボ
ニコットラボは、東京・金沢を拠点に活動するデザイン・イノベーション・ファーム。こちらのホームページは随所にさまざまなアニメーションが施されていますが、特にホバーを活用したこちらの動きは先進的なイメージを訴求しています。
Webデザインのトレンド③マウスカーソルのアクション
3つ目は、コンテンツにホバーするとマウスカーソルの見た目が変化するデザイン。
遷移する部分としない部分で大きな変化がつくのでユーザーに分かりやすいのが特徴です。ファーストビューでは下へ、記事一覧ではクリックなど、ユーザーに起こしてほしいアクションを促すことができます。
HUG(エンターテインメント・プロデュース)

引用元:HUG
こちらは、先ほどもご紹介した「HUG」のホームページ。マウスカーソルがiOSの絵文字で表現されているのですが、ユーザーに起こしてほしいアクションに合わせて、その見た目が変化します。
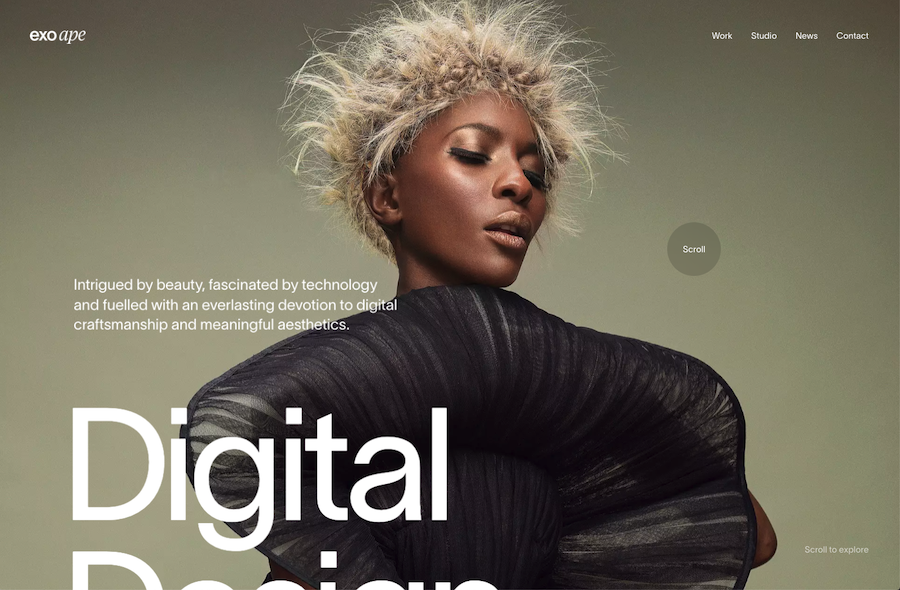
exo ape(Webデザイン)

引用元:exo ape
オランダのWebデザイン会社・exo apeのホームページは、写真を大胆に使ったデザインが印象的。コンテンツにマウスカーソルを合わせると、「Scroll」「View」といった次のアクションを促す言葉に変化します。
Webデザインのトレンド④部分的なアニメーション
続いて紹介するのは、部分的なアニメーションの活用です。
一見すると目立つものではないですが、取り入れることで必要な要素や情報を際立たせ、ユーザーの注意を引き付ける効果があります。さりげない動きで、企業サイトなどでも遊び心を演出することができます。
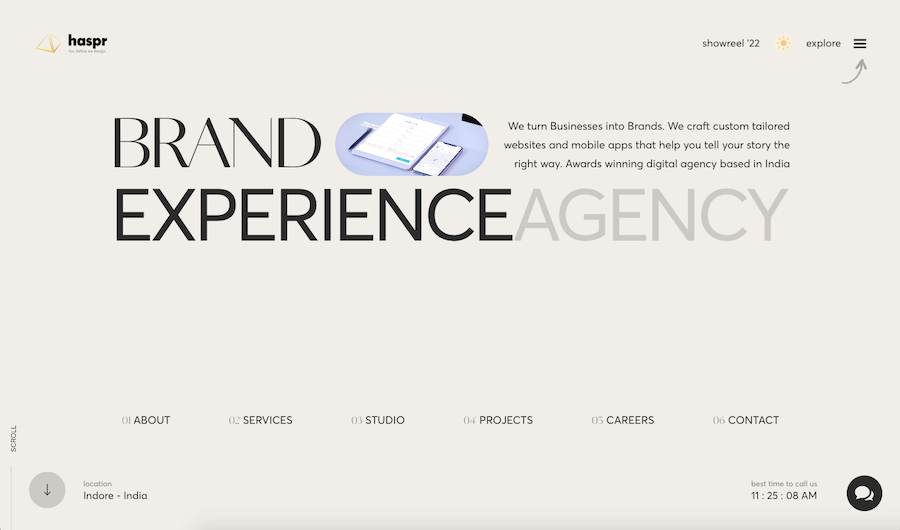
haspr(Webデザイン)

引用元:haspr
インドに拠点を構えるWebデザイン会社・hasprのホームページは、機能性と遊び心が詰まったデザインが特徴。思わずいろいろなページを覗いたり、動きを試してみたくなる仕掛けが満載です。
Webデザインのトレンド⑤立体感のあるイラスト
Webデザインの最新トレンド5つ目は3Dイラスト。
近年はフラットなイラストがトレンドを支配しているため、3Dデザインはサイトを際立たせる手法の一つに。平面のイラストと違い、立体感や没入感を感じさせることができます。
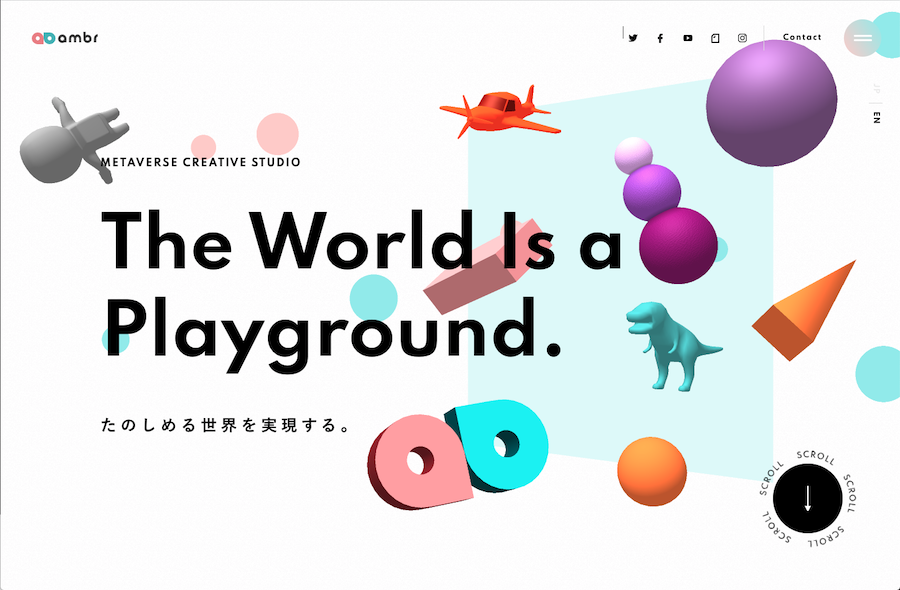
株式会社ambr(システム開発)

引用元:株式会社ambr
メタバースの基盤技術開発を手がける株式会社ambrのサイトは、大小さまざまな3Dイラストが散りばめられたデザイン。浮遊感のある動きや独特の世界観で先進的なイメージを訴求しています。
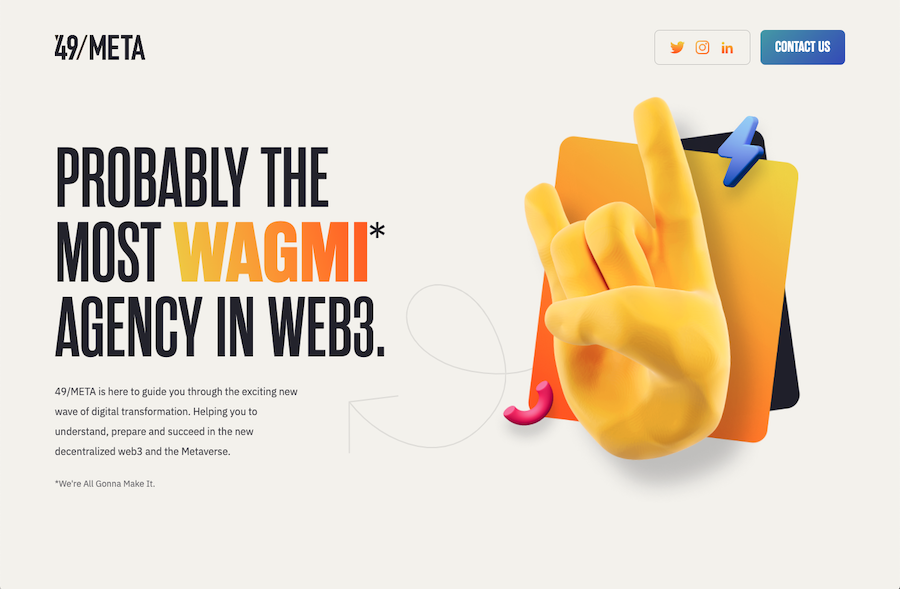
49/META(ITサービス)

引用元:49/META
DXに関するさまざまなサービスを提供している49/METAのサイトは、クレイモーフィズムを採用。クレイモーフィズムとは、まるで粘土のような質感と丸みのある3D要素を特徴としたデザインで、2023年にはクレイメーションにインスパイアされたデザインが人気になると予想されています。
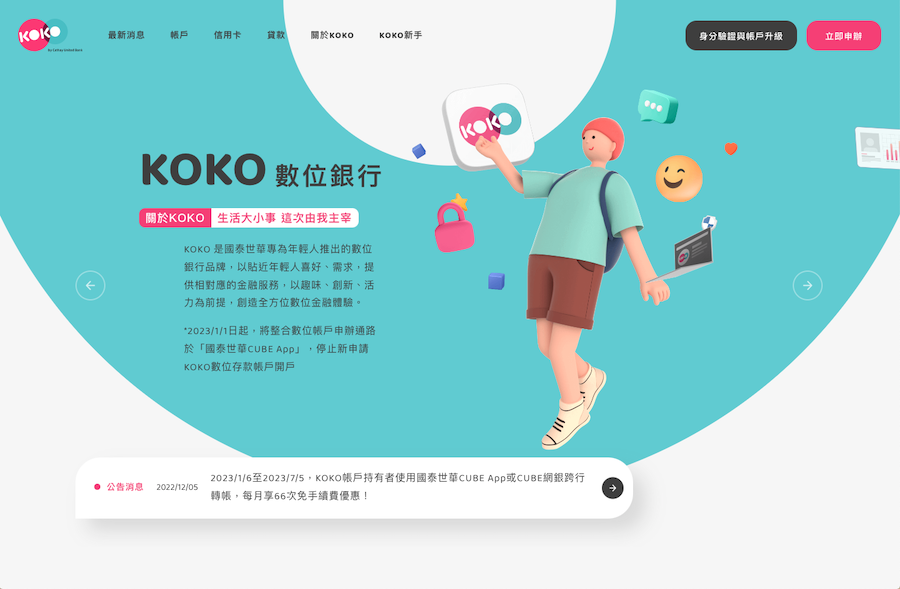
KOKO(金融)

引用元:KOKO
キャセイ ユナイテッド銀行が若者向けに立ち上げたデジタルバンキングブランド・KOKO。3Dアニメーションを活用し、ターゲット層にあった親しみやすいデザインに仕上げています。
Webデザインのトレンド⑥粒状感のある加工
6つ目は、粒状感(ざらざらとした質感)のあるデザイン。
単純なイラストやグラデーションではなく、粒状感をプラスすることで印刷物のような質感を再現したり、ややレトロな印象やアナログ感をプラスできるのが特徴です。
東野産婦人科医院(病院・クリニック)

引用元:東野産婦人科医院
福岡市にある東野産婦人科医院のホームページは、落ち着いた色使いとざらっとした質感が上質な雰囲気を演出。余白や導線も適切に配慮されていて、ユーザビリティの高いWebサイトに仕上がっています。
Marlene Bruhat(クリエイティブ)

引用元:Marlene Bruhat
こちらはフリーランスのクリエイティブデベロッパー・Marlene Bruhatのホームページ。マウスに合わせて動く丸には粒状感があり、マウスを動かすスピードや距離によっても丸の配色や形状が変わります。ユーザーに新たな体験を提供すると同時に、技術力のアピールにもつながっています。
Webデザインのトレンド⑦水平スクロール
7つ目は、近年増えている水平スクロールのデザイン。Webサイトは縦にスクロールして閲覧するのが一般的ですが、横スクロールを使うことでストーリー性のあるコンテンツを提供することが可能です。
Studio RHE(建設・建築・デザイン)

引用元:Studio RHE
イギリス・ロンドンに拠点を構える設計事務所のホームページは、事例の写真を大きく使ったレイアウトが特徴です。水平スクロールを取り入れることで、事例集をめくっているような感覚を得ることができます。
Prism Partner(マーケティング)

引用元:Prism Partner
マーケティングカンパニー・Prism Partnerのコーポレートサイトも水平スクロールを活用したデザイン。横幅いっぱいにコンテンツを表示できるので、連続性の効果を生かしつつ、各コンテンツを強調することができます。
Webデザインのトレンド⑧モバイル特化型サイト
Webサイト制作で定番の考え方となった「モバイルファースト」。
一般的なモバイルファーストのサイトでは、スマートフォンに最適化しつつ、パソコンやタブレットでも閲覧できるレスポンシブ設計が主流ですが、スマートフォンでの閲覧を最優先にした「モバイル特化型」のWebサイトがここ数年で急増しています。
「モバイル特化型」のWebサイトの特徴は、パソコンでもモバイル用のデザインを表示させること。特にスマートフォンでの閲覧が想定されるキャンペーンサイトや特設サイトで見られる傾向です。
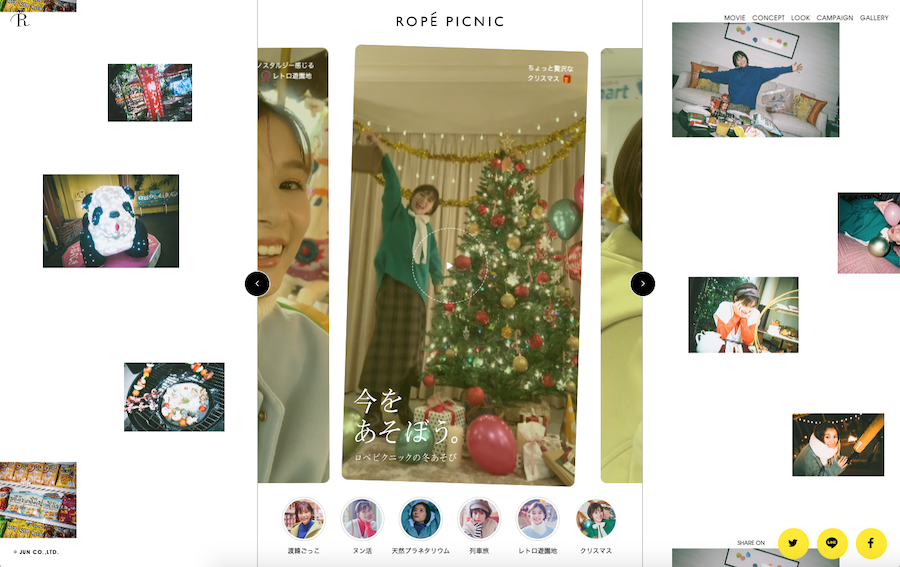
ROPE PICNIC(アパレル・ファッション)

引用元:ROPE PICNIC
トレンドにフレンチテイストをミックスしたスタイルが人気のファッションブランド・ROPE PICNIC。「冬あそび」をテーマにしたこちらの特設サイトはモバイル特化型のデザインになっていて、スマホ表示に最適なサイズの動画が取り入れられています。
スペースが空く両サイドには、大小さまざまな画像を散りばめ、ページ全体の世界観を守っているのもお見事です。
旭化成ホームプロダクツ(メーカー)

引用元:旭化成ホームプロダクツ
こちらは定番商品「サランラップ」の活用方法を訴求するキャンペーンサイト。モバイル特化型のデザインでありつつ、左側のスペースにメニューを配置することで、ユーザーの使いやすさにも配慮しています。
まとめ|最新トレンドを抑えたWebサイト制作はドコドアへ
2023年のWebデザイン最新トレンド8選、皆さんはどのトレンドが気になりましたか?
今までの美しい画像やレイアウトによって情報を伝えるデザインだけではなく、体験するユーザーが触って楽しめる、見てワクワクするようなギミックを持ったWebサイトが非常に増えていると感じました。
トレンドデザインを活用する際の注意点は、ただ流行の表現を取り入れてデザインの新しさを訴求すればよいというわけではないこと。あくまでターゲット層として想定しているユーザーの嗜好や、コンテンツ内容のテイストに合わせたユーザーインターフェースを考慮して構成することが大切です。
目的とターゲットを常に考えながらトレンドをうまく取り入れ、Webサイトを訪れた人に素敵な出会いや体験をしてもらえるサイトを作っていきましょう。
私たちドコドアは、これまでに1,600社以上のホームページ制作・コンサルティングを手掛けてきたWebマーケティングカンパニーです。これまでに培ってきたWebサイト制作の知識やデジタルマーケティングのノウハウを活用し、ユーザーに正しく伝わるデザインを提案いたします。
#Webデザイン#Webサイト#Webサイト制作
◎お問い合わせ・ご相談はこちらから
▼ドコドアの制作事例一覧
https://docodoor.co.jp/design/
【こちらの記事も読まれています】
▶︎Webサイトを無料でアプリ化する方法|手法別のメリット・デメリットや活用例も紹介