- デザイン
ホームページのレイアウト|Webサイトの目的に応じて、適切なレイアウトを考える。

ドコドアでは、サービスの向上・品質の均一化のため、ディレクション・デザイン・コーディングといった役割に合わせて考えられた【ガイドライン】に基づいてWebサイトを制作しています。
今回のブログでは、そのガイドラインの中から「ホームページのレイアウト」に関する内容を一部抜粋してご紹介します。
会社設立以来、1,600社以上のホームページ制作・コンサルティングを手がけてきた当社のノウハウをお役立ていただけたら幸いです。
Webサイトにおけるレイアウトとは
Webデザインにおいてのレイアウトとは、「情報を視覚化する作業」のことをいいます。
具体的には、Webサイト上に掲載する写真やテキストなどの構成要素に視覚的表現を取り入れ、適切な位置に配置することです。
レイアウトによって、ユーザーの操作性や見やすさ、受け取る印象が大きく変わります。つまり、レイアウトを上手く活用すれば、Webサイトの情報・目的を素早くかつ的確にユーザーに伝えることができるのです。
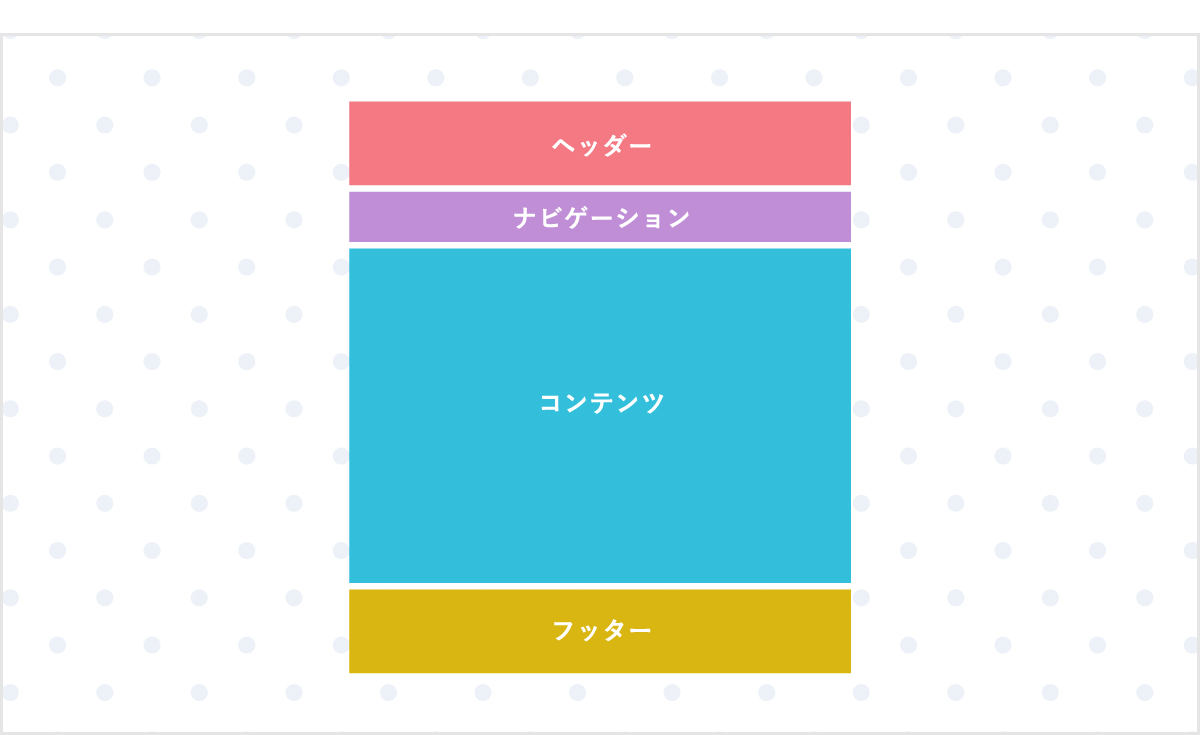
Webページを構成する要素

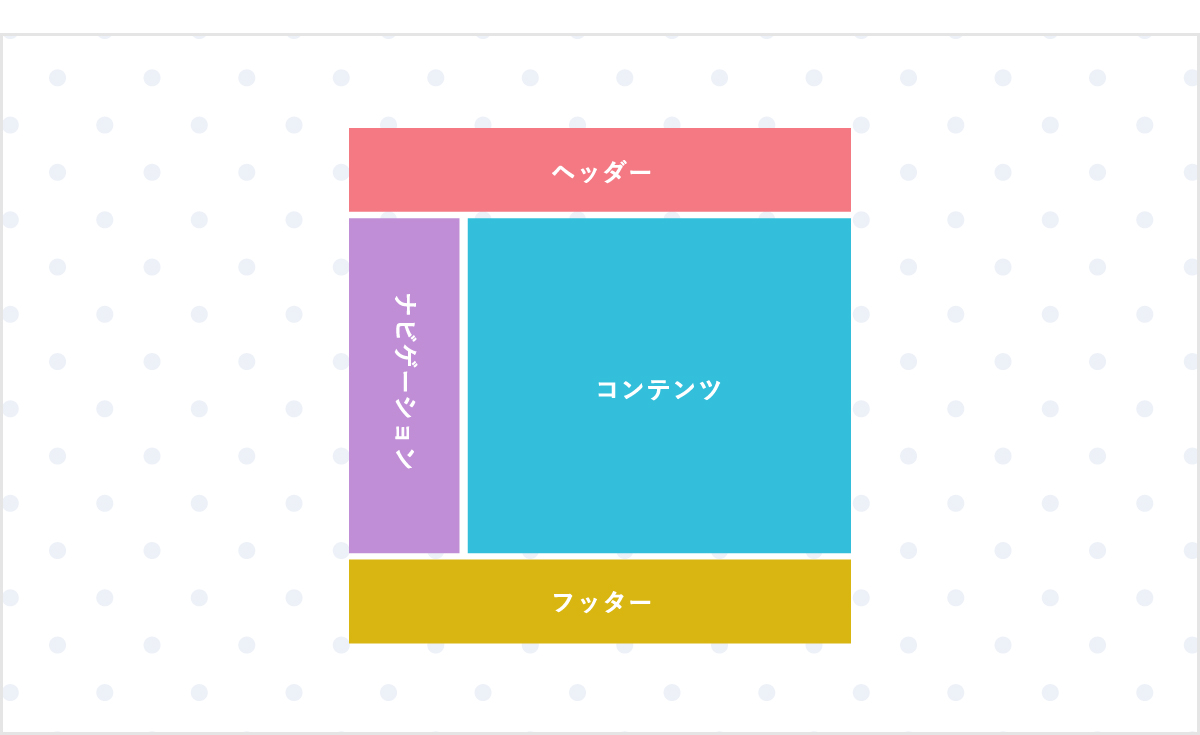
Webページは主に、4つの領域から構成されています。
- ヘッダー領域
- ナビゲーション領域
- コンテンツ領域
- フッター領域
以下、4つの領域の概要です。
- ヘッダー : サイト自身を象徴するロゴや検索フォームなどが配置されます。
- ナビゲーション : 目的のページに移動しやすいよう他のページのリンクが配置されます。
- コンテンツ : サイトのメインとなる部分です。
- フッター : サイト内のコンテンツを整理したナビゲーションや会社情報・アクセスマップなどが配置されます。
基本レイアウトパターン
続いて、Webサイトの基本形である代表的なレイアウトパターンを紹介します。
1)シングルカラムレイアウト
 サイトコンテンツを設けず、1つのカラムを縦に並べていくレイアウトです。
サイトコンテンツを設けず、1つのカラムを縦に並べていくレイアウトです。
スマートフォンやタブレットの横幅を考慮したレスポンシブWebデザインとの相性も良く、スクロールを重視することによって生まれたレイアウトとも言えます。
2)マルチカラムレイアウト
 こちらは、ページを複数の列に分割して配置するレイアウト。
こちらは、ページを複数の列に分割して配置するレイアウト。
メニューとメインコンテンツに分割する2カラムや、バナーエリアなどを設けた3カラムが代表的です。
シングルカラムが主流になりつつある近年においても、実用性が高いことから多くのWebサイトで活用されています。
3)グリッド型レイアウト
 カードを並べたかのように特徴的で、1つのページではなく小さな情報の集合体といった方が分かりやすいレイアウト。
カードを並べたかのように特徴的で、1つのページではなく小さな情報の集合体といった方が分かりやすいレイアウト。
レスポンシブwebデザインと相性が良く、画像を多く見せる事が可能なため、ECサイトやSNSなどで力を発揮します。
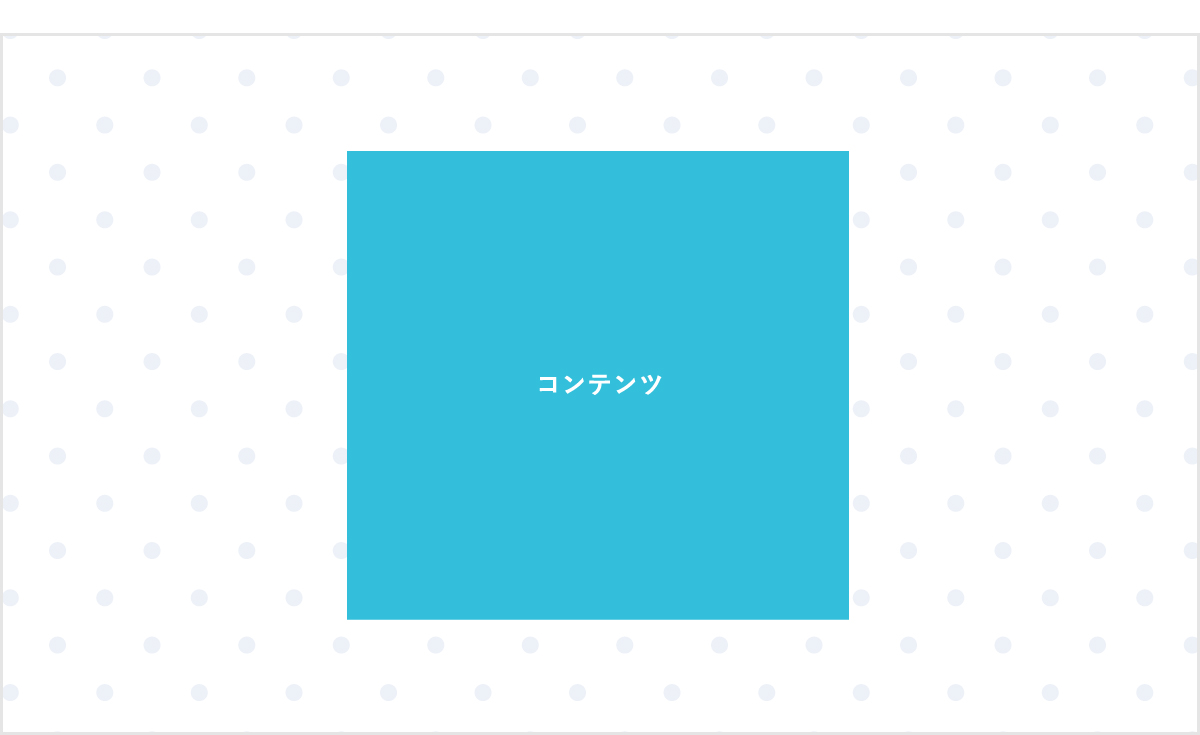
4)フルスクリーン型レイアウト
 イメージ写真や動画をブラウザの幅いっぱいに映し出したデザインのレイアウト。写真のギャラリーサイトやブランドイメージを前面に出したい各種プロダクトの紹介ページに使われるケースが多いです。
イメージ写真や動画をブラウザの幅いっぱいに映し出したデザインのレイアウト。写真のギャラリーサイトやブランドイメージを前面に出したい各種プロダクトの紹介ページに使われるケースが多いです。
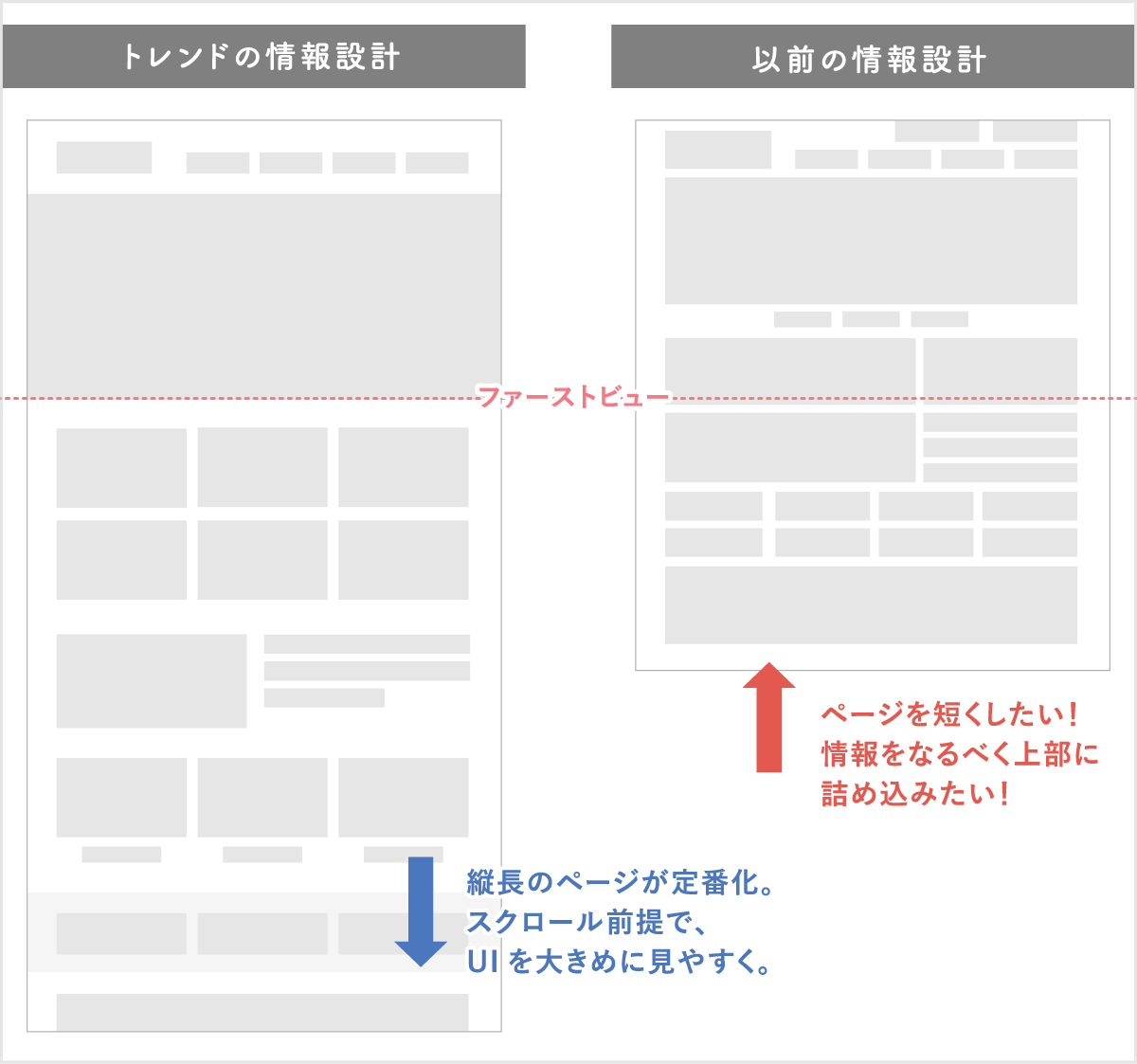
スクロールビュー重視の考え方
 現在はスマートフォンの普及により、スクロールビューが重視されています。
現在はスマートフォンの普及により、スクロールビューが重視されています。
これまでのWebサイトではファーストビューに必要な情報を詰め込むのが基本であり、ファーストビューに必要な情報がないと感じたユーザーは、サイトを離脱してしまうと言われてきました。
しかし、近年SNSなどの浸透により、ユーザーは画面スクロールに対する抵抗感がなくなり、Webサイトが表示されたらとりあえず下にスクロールする人が劇的に増えています。
そのため現在は縦に長いレイアウトが定番化していて、ユーザーの見やすさを意識した余白の使い方が大切になっています。
求められるWebサイトの在り方
今回は、ホームページのレイアウトについてご紹介しました。
ここで挙げた4つのパターン以外にも様々なレイアウトを見かけることがありますが、いずれにしても作るサイトの目的に応じた適切なレイアウトを考え、ユーザーに情報を届けることが大切です。
Webサイトは印刷物などのグラフィックデザインと異なり、更新性の高さ、情報の即時性などからトレンドの移り変わりが早い傾向があります。そのため、トレンドを抑えつつ、使いやすさを重視したデザインを目指しましょう。
また、トレンドを取り入れたデザインがターゲット層に合わない場合は、あえてトレンドを無視することもあります。
Webサイトのターゲット層を考慮しながら流行の表現をうまく取り入れ、ユーザーに新鮮な印象を持ってもらえるレイアウトにまとめていきましょう。
ホームページのご相談はドコドアへ
当社・ドコドアでは、これまでに全国1,600社以上のホームページを制作してきました。その経験から得たWebマーケティングの知識やSEO対策のノウハウを活用して、課題に合わせた提案をいたします。
見た目が美しいのはもちろん、ユーザーに正しく伝わるデザイン・導線で、貴社の思いを届けます。まずは目的やイメージを気軽にお聞かせください。
◎お問い合わせ・ご相談はこちらから
▼ドコドアの制作事例一覧
https://docodoor.co.jp/design/
【こちらの記事も読まれています】
▶︎ホームページ制作に使える補助金・助成金とは?対象者や補助額を徹底解説
▶︎Webサイトを無料でアプリ化する方法|手法別のメリット・デメリットや活用例も紹介」
▶︎集客できるホームページに!簡単に実践できる5つの改善ポイント