- デザイン
- 運用
司法書士・行政書士のホームページ制作|参考事例17選!
Webサイトの役割と集客のポイントも解説

司法書士・行政書士事務所がホームページを制作する時には、どのようなポイントに気をつけたらいいのでしょうか?
こちらの記事では、これまでに士業を含む1,600社以上のホームページ制作・コンサルティングを手掛けてきた「ドコドア」のノウハウをもとに、司法書士・行政書士事務所のホームページが持つ役割や、新規クライアントを呼び込めるホームページを作るために押さえておきたいポイントを解説します。
合わせて、参考にしたいデザイン事例も厳選して紹介しますので、司法書士・行政書士事務所のホームページ新設やリニューアルを検討している方は、ぜひお役立てください。
目次
司法書士・行政書士事務所のホームページが担っている役割とは?
はじめに、司法書士・行政書士事務所にとってホームページがどんな役割を担っているのかを説明します。
下記の重要性を理解した上で制作に臨むことで、集客できるホームページに近づくはずです。
役割1:ターゲットとの接点創出
スマートフォンやパソコンが普及した今、「司法書士/行政書士の先生に相談したい」と考えた時に多くの人はインターネット上で情報収集を行います。
たとえば「行政書士 ●●(エリア名)」などのキーワードで検索し、さまざまな事務所のホームページを比較しながら、信頼できる事務所を見極め、問い合わせを行う流れが一般的。ターゲットにとってはWebサイトの閲覧が事務所との最初の接点になっているのです。
なかには、知り合いなどの紹介で事務所を知る人もいますが、その場合も事務所名や個人名で検索をして、最低限の情報収集を行うでしょう。
いずれの場合も、検索した時に信頼できる情報が出てこなかったり、次のステップに進むための十分な情報が得られない場合、ターゲットは問い合わせを躊躇してしまう可能性があります。
つまり、ターゲットのニーズに応えるコンテンツをわかりやすく伝えるホームページを構えることが、集客の第一歩になっているのです。
さらに、Webサイトからお問い合わせや資料請求をすることができれば、ターゲットは決断した時に行動に移すことができるので、問い合わせ数増加につなげることができるでしょう。
役割2:ユーザーに信頼感・安心感を与える
大切な財産やビジネスを取り扱う司法書士・行政書士にとって、最も大切なのは信頼感です。
ターゲットは事務所の比較を行う中で「本当にこの事務所に任せて大丈夫なのか?」「親身になって相談に乗ってくれるか?」とさまざまな不安や疑問を巡らせます。
そんな疑問を解消するのもホームページの役割の一つ。所属スタッフのプロフィールや得意分野、実績といった不安解消の材料をホームページ上に用意することで、ユーザーは安心感を得ることができます。
デザイン・コンテンツ共にターゲットの思いに応える表現を練り上げ「ここなら信頼できそう」と思われるホームページを作りましょう。
役割3:他の事務所との差別化
専門家でもない限り、司法書士や行政書士事務所の業務範囲について熟知している人はそう多くありません。その違いについて説明できる人も、少ないのではないでしょうか。
そのため、数ある事務所の中から選ばれるためには、他事務所との違いや事務所ならではの強みをわかりやすくアピールする必要があります。それらを表現するのも、ホームページの役割の一つです。
さらに、専門性の高い知識や司法書士・行政書士ならではのノウハウを噛み砕いて説明することができれば「ここなら丁寧に対応してくれそう」という期待感を高めることができます。
集客できるホームページにするために必要なコンテンツ
 司法書士・行政書士事務所にとってホームページが重要な理由をお伝えしたところで、成果を出すために必要なコンテンツを解説します。
司法書士・行政書士事務所にとってホームページが重要な理由をお伝えしたところで、成果を出すために必要なコンテンツを解説します。
ホームページは「ただあればいい」というわけではなく、ターゲットの心を動かす構成になっていなくてはいけません。新規契約につなげるためには、次のようなコンテンツを取り入れましょう。
情報が整理されたトップページ
事務所の第一印象となるトップページは、非常に重要な役割を担っています。まずは、ファーストビューで何を得意としている事務所なのかを伝えること、そして、情報を整理してわかりやすく掲載することを意識しましょう。ユーザーの印象に残るメインビジュアルの作り込みも重要です。
業務範囲・サービスの紹介
どんな業務に対応しているかを伝えるページです。ホームページにアクセスされたとしても、どんな課題を解決できるのかが伝わらなければ、お問い合わせにはつながりません。対応範囲が多岐にわたる場合は、ジャンルごとにページを分けるなど工夫をしましょう。
特徴・強み紹介
どんな依頼に対応しているかに加えて、他事務所との違いをアピールする必要があります。業務の上で大切にしている思いを伝えたり、実績を打ち出したりと、事務所の強みを訴求できる内容を考えましょう。
お客様の声
事務所の魅力をお客様視点から紹介できるコンテンツです。お客様の課題に対して、どんなふうに役立ったか、という一連の流れを伝えられるので、サービスの内容をより具体的にイメージすることができます。また、対応実績をアピールすることで、安心感を与える効果もあります。お客様との関係性が伝わる写真やインタビュー内容を掲載するのも効果的です。
事務所概要
サービス情報と並んで欠かせないのが事務所の概要です。基本的なデータはもちろん、事務所としての理念を表現することで、信頼性やサービスの価値を高めることも可能です。
よくある質問
依頼主が抱える疑問や不安をQ&A形式で解消するコンテンツです。発信したい情報を端的に伝えることができるので、サービスの理解を深める効果もあります。
お知らせ・ブログ・コラム
集客できるホームページに育てるためには公開後の運用が重要です。ユーザーにとって有益な情報や専門家ならではの知識をわかりやすく発信することで、新たな見込み客獲得につなげることができます。コツコツ運用することでユーザーとの関係性を深めていきましょう。
お問い合わせフォーム
いくら魅力的なホームページだとしても、問い合わせることができなければユーザーの利便性に欠けてしまいます。依頼を検討している人がスムーズに問い合わせられるように導線を確保し、問い合わせフォームをわかりやすく設置しましょう。
「信頼感」を打ち出した行政書士事務所のホームページ
行政書士事務所におけるホームページの重要性を理解いただいたところで、参考にしたいホームページ事例を紹介していきます。
どれも事務所の特徴を反映した参考になるものばかりです。打ち出すべき強みを考えながら、どんなホームページを制作したらターゲットに響くのかを考えていきましょう。
はじめに紹介するのは、「信頼感」に軸を置いた行政書士事務所のホームページです。問い合わせや契約に繋げる第一歩は、ターゲットに信頼されることです。そのため、コンテンツやデザインから信頼感を感じられるホームページを作ることが重要です。
参考にしたいホームページは、下記6社です。
- 原田拓也行政書士事務所
- 司法書士・行政書士事務所 TAI リーガルハーモニー
- 川本行政書士事務所
- 司法書士法人・行政書士事務所イトーリーガル
- 行政書士法人ブリジアス
- 水野俊治行政書士事務所
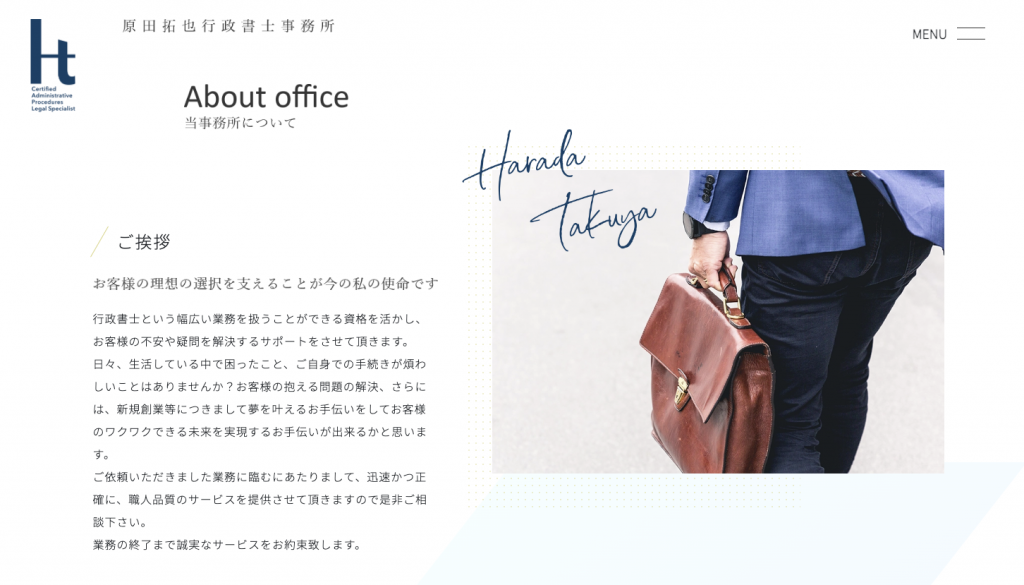
原田拓也行政書士事務所

引用元:原田拓也行政書士事務所
「原田拓也行政書士事務所」は、北海道に拠点を置く事務所です。白を基調に、明るい水色のグラデーションを使ったWebサイトからは、信頼感と爽やかさを感じます。また、余白を広めに取っていることで視認性が高く、トレンド感のあるデザインに仕上がっています。

「当事務所について」というページでは、代表が大切にしている理念や経歴が掲載されていて、顔写真は掲載されていませんが、誠実な人柄が伝わってくるページになっています。
随所に北海道の名所の写真が使われていて、親しみを感じられる点も魅力です。
司法書士・行政書士事務所 TAI リーガルハーモニー

引用元:司法書士・行政書士事務所 TAI リーガルハーモニー
「司法書士・行政書士事務所 TAI リーガルハーモニー」は、東京都千代田区にある司法書士・行政書士事務所。
東京の街並みを背景にしたメインビジュアルは、「企業法務・登記実務のベストパートナー」というキャッチコピーが際立っています。水色×白の爽やかな色味と細めの明朝体のチョイスもよくマッチしています。

業務内容は「企業法務」「相続手続」「不動産登記」の3ジャンルに分けて掲載。各ページの上部には、さらに詳細なカテゴリーを選べるサブメニューがあり、ターゲットは求めている情報をすぐに探すことができます。
全体的に豊富な情報がよく整理されていて、なじみのない方でも行政書士の業務についてイメージできる構成です。
信頼感を表現するネイビーをアクセントに、グレーや白でまとめたスタンダードな色使いも誠実な印象を与えています。
川本行政書士事務所

引用元:川本行政書士事務所
「川本行政書士事務所」は、石川県金沢市に拠点を構える行政書士事務所です。行政書士という仕事の本質を「お客様が次のステージに向かうためのサポート」と捉え、継続的に発展していくための提案を得意としています。

落ち着いた印象のブラウンを基調に、写真の彩度を抑えることで、自然にテキストを読み込んでしまうデザインになっています。
文字の色に黒ではなく茶色を採用していたり、素材感のあるテクスチャを背景に取り入れたりすることで、ホームページ全体の雰囲気を上手くまとめています。全体から醸し出される堅実さによって、安心感を得られるのではないでしょうか。
司法書士法人・行政書士事務所イトーリーガル

「司法書士法人・行政書士事務所イトーリーガル」は、東京都港区に拠点を構える事務所です。メインビジュアルをはじめ、ビジュアルはオリジナルで作成したイラスト中心の作り。爽やかな水色×白の配色と調和していて、見ていて疲れないデザインに仕上がっています。

メインビジュアルの下には、「ABOUT US」という事務所の強みを表現したセクションを配置。はじめてサイトを訪れた人でも、事務所の特徴をすぐに理解することができます。
さらに料金表や業務範囲が明記されているのも、ターゲット視点に寄り添った良いコンテンツといえるでしょう。依頼した場合の費用感や利用の流れを掴みやすいので、問い合わせ前の不安解消に役立ちます。
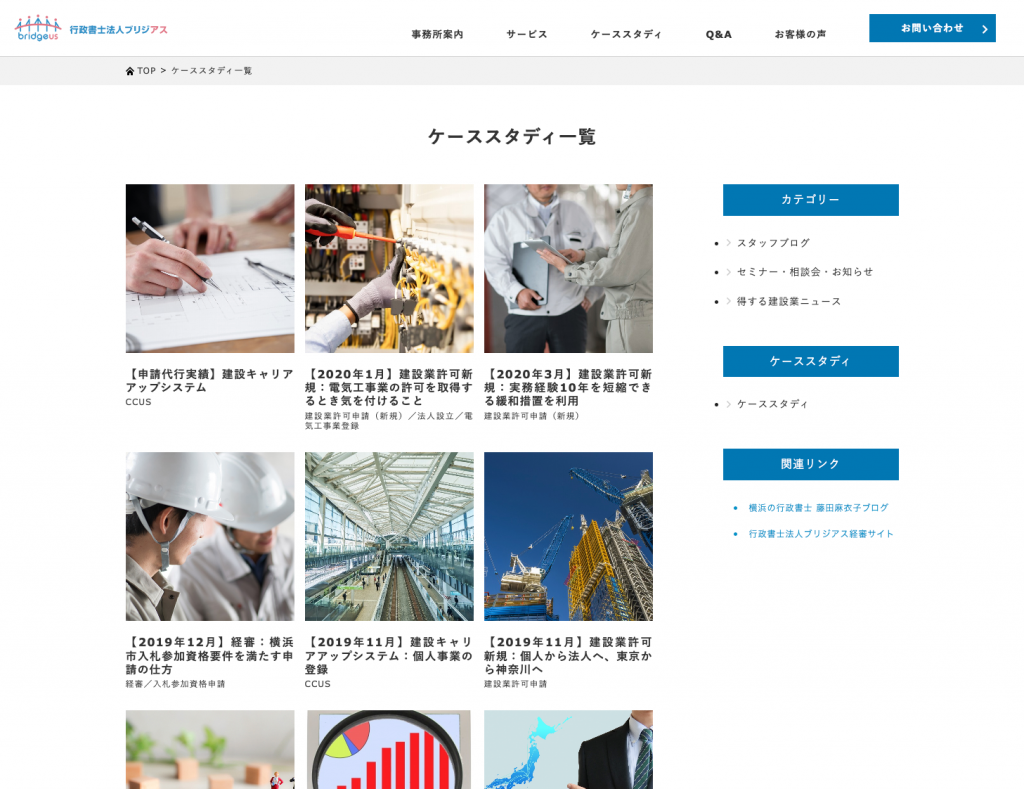
行政書士法人ブリジアス

引用元:行政書士法人ブリジアス
「行政書士法人ブリジアス」は、神奈川県の建設業許可や経審、入札参加資格申請などを専門としている事務所です。太くはっきりとしたゴシック体と、白×黒×ブルーという配色で、安定感や信頼感を感じられるホームページです。
多岐にわたる業務内容については、それぞれ個別ページがあり、ユーザーは自分の課題にあった情報を詳しく知ることができます。

「ケーススタディ」のページでは、建設業関連の申請について過去の事例を挙げながら説明。建設業に特化している事務所の強みを充実した情報でアピールしています。
紹介されているのはユーザーにとって有益な情報ばかりなので、サイト内回遊率を高く保つこともできるのではないでしょうか。
水野俊治行政書士事務所

引用元:水野俊治行政書士事務所
水野俊治行政書士事務所は愛知県豊橋市を拠点に、在留資格・ビザや会社設立などの手続きを中心に取り扱っている行政書士事務所です。
緑×白を基調としたシンプルなデザインで、落ち着きのある安定した印象。ファーストビューで、行政書士が顧客対応や書類手続きをしている様子の動画を大きく配置することで、真摯さやひたむきさが伝わり、信頼感を生み出しています。

メニューはグローバルナビゲーションを採用。サイト内にどのようなコンテンツがあるかを明確にし、ユーザーが知りたいページへアクセスしやすい構成になっています。
またメインビジュアルの下に「選ばれる3つの特徴」を配置し、ユーザーにとって「どんなメリットが得られるのか」を明確にすることで、専門性の高さと安心感を訴求しています。
その他、料金表も明記されているので、ユーザーは安心して問い合わせできるサイトとなっています。
「課題解決力」を打ち出した行政書士事務所のホームページ
続いて紹介するのは、「課題解決力」を打ち出した行政書士事務所のホームページです。行政書士事務所のホームページを閲覧している人は、抱えている悩みを解決に導いてくれるパートナーを探しています。具体的な専門分野を打ち出すことで、ターゲットへ効果的に訴求することができるでしょう。
参考にしたいホームページは、下記5社です。
- 冨田行政書士事務所
- 行政書士法人 佐藤事務所
- 行政書士クリアス法務事務所
- 増村行政書士事務所
- 行政書士未来法務事務所
冨田行政書士事務所

引用元:冨田行政書士事務所
こちらは、ファーストビューで家族の相続を専門としていることがすぐに伝わる「冨田行政書士事務所」のホームページ。ゆったりと切り替わるメインビジュアルによって、相続などの諸問題を円満に解決できる信頼感を感じさせます。

「VOICE」と題したお客様の声を紹介するページでは、リアルな口コミが多数掲載されていて、老後に抱える不安や悩みへの共感とともに、それを解決する対応力が表現されています。
見出し部分は、手書きを思わせるようなフォントが使われているなど、読み手の関心を惹きつける演出もさりげなく施されています。
行政書士法人 佐藤事務所

引用元:行政書士法人 佐藤事務所
「行政書士法人 佐藤事務所」は、建設業関連業務に特化している行政書士法人です。親しみやすいタッチで描かれたイラストと丸みのあるゴシック体を使うことで、行政書士の業務に関する「難しそう…」「近寄りがたい…」というイメージを覆しています。

全体的にテキスト量は少なく、イラストや吹き出し、レイアウトを工夫して、業務の対応範囲を伝える作りになっています。
基本的な事務所の情報に加えて、報酬額も明記されているので、ユーザーは安心して問い合わせできるのではないでしょうか。
行政書士クリアス法務事務所

引用元:行政書士クリアス法務事務所
「行政書士クリアス法務事務所」は、500社を超える企業をサポートしてきた実績を誇る法務事務所。企業コンサルティングを得意とする事務所らしいオフィス街を想起させるメインビジュアルは、高さを抑えることで下に続くコンテンツへスクロールを促す効果が期待できます。

業務案内の一覧ページを進むと、サービスの概要に続き、どんなお客様に必要なサービスなのかが説明されています。さらに、下には料金の案内が続いて掲載されていて、ページを閲覧することでサービス全体の内容を把握できる構成になっています。また、随所に問い合わせフォームへのリンクが登場するのもポイントです。
増村行政書士事務所

引用元:増村行政書士事務所
最初に表示されるファーストビューでどんな事業を行っているのかがわかるのが「増村行政書士事務所」のホームページ。専門性やエリアが限られているからこそ、事務所の強みをとことん打ち出すことで特定のターゲットに強く訴求することができます。

続けて、ターゲットが抱えているであろう課題を提示し、それを解決できる事務所の特徴を3つのポイントに分けて紹介しています。
トップページでは事務所の概要についてまとめ、エリア別の内容は下層ページに促す構成。下層ページはブログ形式になっていて、制度の変更などがあればすぐに更新できる作りになっています。
行政書士未来法務事務所

引用元:行政書士未来法務事務所
こちらは「行政書士未来法務事務所」のホームページ。「障がい福祉事業の開業をご予定でしょうか」という問いがキャッチコピーになっているため、まさに該当するターゲットは興味を強く引かれることでしょう。メインビジュアルの上に、問い合わせフォームに繋がるバナーが設置されているのも特徴的です。
 ひと口に「障がい福祉事業」といっても具体的な種別や状況によって進め方は異なります。こちらのサイトでは、それぞれの事業の概要や事務所の対応業務、よくある質問といったコンテンツが充実しているので、問い合わせ前の検討材料として役立てることができるでしょう。
ひと口に「障がい福祉事業」といっても具体的な種別や状況によって進め方は異なります。こちらのサイトでは、それぞれの事業の概要や事務所の対応業務、よくある質問といったコンテンツが充実しているので、問い合わせ前の検討材料として役立てることができるでしょう。
写真の明るいトーンや安心感・健康を表す緑の採用、写真の丸抜き加工によって、親しみやすい雰囲気のホームページに仕上がっています。
「親しみやすさ」を打ち出した行政書士事務所のホームページ
最後に紹介するのは、「親しみやすさ」を打ち出した行政書士事務所のホームページです。
行政書士は、他の士業に比べると身近な存在のため「街の法律家」と呼ばれることもあります。ホームページを通して親しみやすさを訴求することで、困った時に気軽に相談できるパートナーへと近づけるでしょう。
参考にしたいホームページは、下記6社です。
- 行政書士法人りっか
- 行政書士わたなべ法務事務所
- 信 行政書士事務所
- 行政書士 伊藤昭弘事務所
- 行政書士はな京都
- 石山通り司法書士法人
行政書士法人りっか

引用元:行政書士法人りっか
福島県郡山市に事務所を構える「行政書士法人りっか」。メインビジュアルは、代表を務める小泉さんの自然な笑顔が自然光の柔らかい雰囲気とマッチしていて、穏やかな印象を受けます。
ブルーとベージュを組み合わせたベーシックな配色で、決して派手ではありませんが、色の濃度や各パーツのサイズを工夫することで、メリハリのある見やすいサイトに仕上がっています。

事務所の特徴を紹介するページでは、行政書士の仕事の内容をはじめ、どういった課題をどのように解決するかが丁寧かつわかりやすく表現されています。一般の人には馴染みのない専門用語を使っていないので、誰でも理解することができるのではないでしょうか。
動きや導線もスムーズで、ユーザーの使いやすさに配慮されたホームページに仕上がっています。
行政書士わたなべ法務事務所

引用元:行政書士わたなべ法務事務所
兵庫県にある「行政書士わたなべ法務事務所」のホームページは、イラストと写真を調和させたデザインが魅力。自然の中にあるような優しい色の組み合わせやフォントのチョイスから、「身近な存在でありたい」という思いが伝わってきます。
メインビジュアルは、事務所を描いたイラストと代表の写真がスライドで表示される形式。行政書士にかかわらず、実際に対応するスタッフの顔写真は「親しみやすさ」「安心感」を訴求する上で効果的です。
「顔写真はちょっと…」という場合は似顔絵に置き換えてもOK。「どんな印象を与えたいか」を伝えれば、イラストレーターが要望に沿った似顔絵を仕上げてくれるでしょう。

こちらのホームページでは、行政書士になじみのない人に向けたコンテンツも充実しています。親しみやすいデザインとターゲットの視点に寄り添ったコンテンツ作りで、事務所が打ち出したいコンセプトを具現化している事例です。
信 行政書士事務所

引用元:信 行政書士事務所
「信 行政書士事務所」は、財産管理に関する契約書作成、相続や家族信託を中心に取り扱っている行政書士事務所です。ホームページには拠点を置く京都の風景や代表自身の写真がたくさん使われていて親しみやすい印象です。

行政書士の業務内容や費用感について知ることができるので、「ここに依頼をしたら、どんな悩みに対応してくれるか」を掴むことができます。
検討材料となる必要最低限のコンテンツがそろっているだけに、サイト自体の完成度が高くないことがもったいないのですが、努力が垣間見えるブログなどから代表の人柄が伝わってきます。
行政書士 伊藤昭弘事務所

引用元:行政書士 伊藤昭弘事務所
「行政書士 伊藤昭弘(あきひろ)事務所」は、札幌市を拠点に地域の人々の生活をサポートしている事務所です。特徴的なのは、「事務所名」「お問い合わせフォーム」「営業時間」「ブログのお知らせ」と情報満載のファーストビュー。キーカラーには白と水色を使っていて、爽やかな印象のホームページに仕上がっています。

スタッフ紹介セクションでは、幼少期の経験から「人の役に立ちたい」と考えて行政書士になったというエピソードが掲載されています。
代表の優しい表情はもちろんですが、文字色をグレーにしたり、やや丸みのあるフォントを選ぶことで、全体的に柔らかい印象を与えています。会話しているような優しい口調で統一されているテキストも好感が持てます。
行政書士はな京都

引用元:行政書士はな京都
こちらは、可愛らしいねこのイラストが随所にあしらわれた「行政書士はな京都」のホームページ。相性のいい緑とブラウンの配色や、曲線の活用で柔らかい雰囲気に仕上がっています。

トップページの中で主な取り扱い業務について触れているので、ユーザーは自分の課題を解決することができるか、ページを遷移せずに確認することができます。
コンテンツは最小限にまとめられていますが、見やすくレイアウトされていて、エンドユーザーに配慮されている印象です。
石山通り司法書士法人

引用元:石山通り司法書士法人
石山通り司法書士法人は会社設立や相続全般を中心に扱っている北海道札幌市の司法書士事務所です。
メインビジュアルで一番最初に視界に入るのは札幌の街を背景にしたスタッフの笑顔。「さっぽろの暮らしのそばに、司法書士。」のキャッチコピーと相まって地域密着の親しみやすさが感じられます。
デザインはベージュを基調に、「ゴシック体」や「丸みのある素材」を使用することで柔らかい雰囲気に仕上がっています。


相談別メニューにはイラストの活用や簡単な事例を記載し、専門的で難しい内容を易しく伝え、相談へのハードルを下げる役割を果たしています。
またスタッフ紹介ページでは経歴以外にも、メンバーからのメッセージを入れており、担当者がどんな人物かをサイトから知ることができるので安心感が感じられます。
司法書士・行政書士事務所のホームページ制作で大切な3つのポイント

ここまで、打ち出したいイメージ別に司法書士・行政書士事務所のホームページを紹介してきました。どのサイトも各事務所の個性や打ち出したい強みが表れていて参考になりますね。
ホームページを通してターゲットに訴求し、問い合わせ・契約につなげるためには押さえておきたい3つのポイントがあります。
- ターゲット設定・分析をしっかり行う
- ユーザーに伝わるコンテンツを作る
- 問い合わせしやすい導線を作る
ターゲット設定・分析をしっかり行う
訴えかけたい対象を定めないままサイトを制作してしまうと、誰の目にも止まらない目的が曖昧なサイトが完成します。写真やテキスト、デザインといったそれぞれのパーツがどんなに優れたものでも、コンセプトに一貫性がなければユーザーは不信感を抱いてしまうでしょう。そのため、まずはターゲットを明確に定めましょう。ターゲットが明確になれば、コンテンツやデザインの方向性も必然的にまとまってきます。
事務所の強み・他社との違いを深く理解するとともに、「ホームページで誰に何を伝えたいか」をきちんと決めて、どのようにアプローチをしたらターゲットに響くのかを考えながら制作を進めましょう。
ユーザーに伝わるコンテンツを作る
いくら見た目が優れていても、ターゲットのニーズを受け止めるコンテンツがなければ、いいホームページとはいえません。一般の人の多くは、行政書士事務所に馴染みの薄い人ばかりです。そのため実際の業務範囲や価格の目安、依頼の流れといったユーザーの理解を深められる適切なコンテンツを用意しましょう。
また、実際に担当する行政書士のプロフィールや、業務の質の高さをクライアント視点で紹介できる口コミも効果的。安心感・信頼感を与えるコンテンツ構成で、ユーザーの不安をできるだけ取り除くことが大切です。
コンバージョンまでの導線を作る
ユーザーが「相談してみよう」と考えた時に、連絡先がわからなければ、新規ユーザー獲得の機会を逃してしまうことになります。
そのため、ユーザーの理解を深める流れを作るとともに、最終的な着地点となる問い合わせフォームや電話番号を必ず用意しておきましょう。また、ユーザーごとに決断するタイミングは異なります。「ホームページ内のどこかに連絡先が書いてあればいいだろう」ではなく、ユーザーが思い立った時にすぐ連絡できるように、問い合わせボタンをわかりやすく配置したり、固定表示したりと工夫をするといいでしょう。
まとめ|司法書士・行政書士事務所のホームページ制作はドコドアへ
ユーザーとの接点創出に、大きな役割を担っているホームページ。集客できるWebサイトを作るためには、ターゲットの理解と適切なパートナー選びが大切です。
さらに、ホームページは公開してからがスタート。より効果のあるサイトに育てるためには、ターゲットのニーズや傾向を分析し、正しく運用していくことが欠かせません。そのためパートナーには、制作だけでなくWebマーケティングにも精通している会社を選びましょう。
弊社・ドコドアは会社設立以来、士業事務所を含む1,600社以上のホームページを制作してきました。その経験から得たWebマーケティングの知識やSEO対策のノウハウを活用して、貴事務所のWeb運用をトータルサポートいたします。
見た目が美しいのはもちろん、閲覧者が正しく情報を受け取れるデザイン・目的を達成できる導線をご提案。伝えたい情報がきちんと伝わる、効果的なホームページを制作します。せっかく時間をかけて作ったにもかかわらず「ターゲットに響かないサイト」にしないためにも、まずはドコドアまでお気軽にご相談ください。
#司法書士事務所#行政書士事務所#ホームページ#ホームページ制作
◎お問い合わせ・ご相談はこちらから
▼ドコドアのホームページ制作事例一覧
https://docodoor.co.jp/design/
【こちらの記事もおすすめ】
▶︎ホームページ制作に使える補助金・助成金とは?対象者や補助額を徹底解説
▶︎集客できるホームページに!簡単に実践できる5つの改善ポイント