- デザイン
- 運用
法律事務所のホームページ制作|参考にしたい事例12選!
Webサイトの役割と制作時のポイントも解説

法律事務所に相談したいと考えた時、まずユーザーがとる行動は、Web上での情報収集。たとえば「法律事務所 ●●(エリア名)」などのキーワードで検索し、さまざまなホームページを閲覧しながら、お願いするべき事務所の比較・検討を行います。
一言で「法律事務所」「弁護士」といっても、得意分野や対応範囲、事務所の雰囲気などは様々です。ホームページを訪れたユーザーに対して、事務所の強みを適切に伝えることができれば、問い合わせや相談につなげられるでしょう。
そこで今回は、これまでに1,600社以上のホームページ制作・コンサルティングを手掛けてきた「ドコドア」のノウハウをもとに、法律事務所・弁護士のホームページ参考事例をご紹介。
また、ホームページが担っている重要な役割やサイトを作る上で失敗しないためのポイントも解説します。
法律事務所・弁護士のホームページ新設やリニューアルを検討している方は、ぜひ参考にしてください。
目次
法律事務所のホームページが担っている役割とは?
はじめに、法律事務所・弁護士にとってホームページがどんな役割を担っているのかを説明します。
下記の重要性を理解した上で制作に臨むことで、目的を叶えられるホームページに近づけるはずです。
役割1:ターゲットとの接点創出
冒頭でもお伝えした通り、インターネットが普及した今では、Webサイトの閲覧がターゲットとの最初の接点になっている場合がほとんどです。なかには、知り合いなどの紹介で事務所を知る人もいますが、その場合も事務所名や個人名で検索をして、最低限の情報収集を行うでしょう。
いずれの場合も、検索した時に情報が出てこなかったり、次のステップに進むための十分な情報が得られない場合、ターゲットは引き返してしまう可能性があります。
Webサイトからお問い合わせや資料請求をすることができれば、ターゲットは決断した時に行動に移すことができるので、問い合わせ数増加につなげることができます。
役割2:ユーザーに信頼感・安心感を与える
お金や法律を扱う法律事務所にとって、最も大切なのは信頼感です。ターゲットは事務所の比較を行う中で「本当にこの事務所に任せて大丈夫なのか?」「家族の問題に親身になって相談に乗ってくれるか?」とさまざまな不安や疑問を巡らせます。
そんな疑問を解消するのもホームページの役割の一つ。所属弁護士のプロフィールや得意分野、実績といった不安解消の材料をホームページ上に用意することで、ユーザーは安心感を得ることができます。デザイン・コンテンツ共にターゲットの思いに応える表現を練り上げ「ここなら信頼できそう!」と思ってもらえるホームページを作りましょう。
役割3:他の事務所との差別化
専門家でもない限り、法律事務所について熟知している人はそう多くないでしょう。ホームページには、他社と異なる事務所ならではの強みを訴求する役割もあります。加えて、専門性の高い知識や業務範囲を噛み砕いて説明することができれば「ここなら丁寧に対応してくれそう」という前向きな印象を与えることができます。
「信頼感」を打ち出した法律事務所のホームページ
法律事務所におけるホームページの重要性を理解いただいたところで、法律事務所のホームページ事例を紹介していきます。
はじめに紹介するのは、「信頼感」に軸を置いた法律事務所のホームページです。問い合わせや契約に繋げる第一歩は、ターゲットに信頼されることです。そのため、コンテンツやデザインから信頼感を感じられるホームページを作ることが重要です。
参考にしたいホームページは、下記4社です。
-
弁護士法人アステル法律事務所
-
みなとみらい総合法律事務所
-
おかやま丸の内法律事務所
- 弁護士法人サリュ
弁護士法人アステル法律事務所

引用元:弁護士法人アステル法律事務所
「弁護士法人アステル法律事務所」は、熊本に本店を置く法律事務所です。得意分野の異なる9名の弁護士が所属していて、個人から法人まで幅広い相談に応じています。熊本城を背に、弁護士のみなさんが並んでいるメインビジュアルからは、顔が見える安心感を感じることができます。全体的なデザインとしては、白をベースに視認性の高いブルーを使っていて、誠実で爽やかな印象を与えています。

事務所の理念がわかる「Basic Idea」をはじめ、法人・個人別の取り扱い業務や得意分野といったコンテンツが整理整頓されていて、ボリュームのあるホームページですが、求めている情報にたどりつくことができます。特に力を入れている分野に関しては、右側に固定で表示されているメニューから、いつでも特設サイトに移動できるのも特徴です。
みなとみらい総合法律事務所

引用元:みなとみらい総合法律事務所
「みなとみらい総合法律事務所」は、「お客様の人生のパートナー」を理念に掲げる法律事務所。ブルー×グリーンのグラデーションを基調とした爽やかなホームページに仕上がっています。メインビジュアルは写真にエフェクトを施すことで、大切にしているキャッチコピーを際立たせています。

「弁護士紹介」のページでは、経歴のほか、弁護士になるまでの経緯やクライアントへの思いが丁寧に述べられています。主な顧問先や取り扱い分野も記載されているので、該当するユーザーは安心して依頼することができるでしょう。
サイトを通してデザインに一貫性があり、読み手にストレスを与えないホームページです。
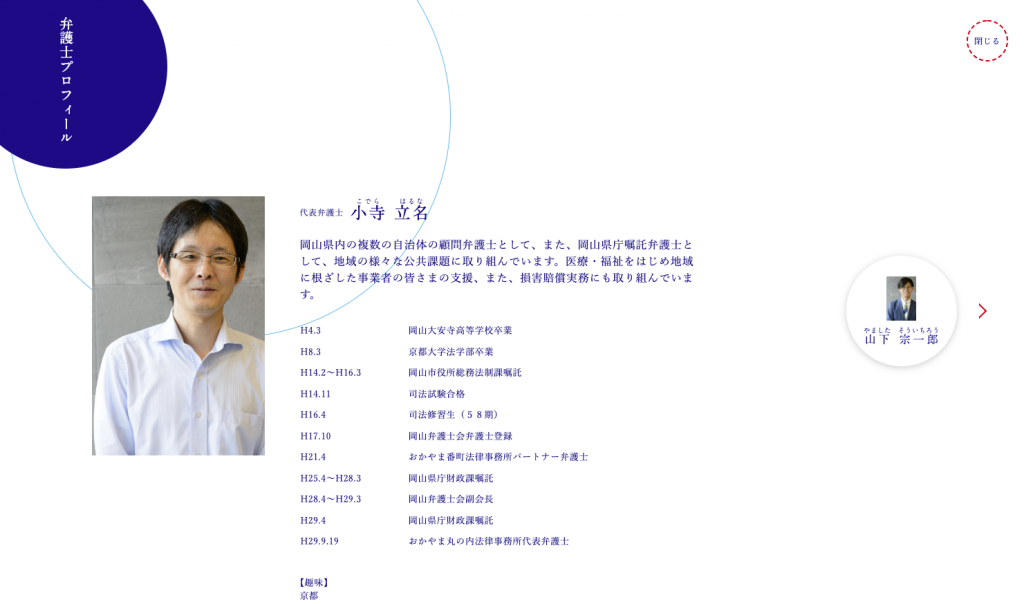
おかやま丸の内法律事務所

引用元:おかやま丸の内法律事務所
「おかやま丸の内法律事務所」は、自治体・医療・福祉・共済にまつわる法務、企業法務、相続などの業務に取り組んでいる事務所です。まず目に入るのが、2つの丸がつながったロゴ。ホームページでは、ロゴに込められた思いが詳しく紹介されていて、こちらの事務所が大切にしている理念を知ることができます。

ロゴを想起させる「丸」のデザインがサイト全体に施されていて、統一感を感じられます。コンテンツは「メッセージ」「弁護士プロフィール」「業務のご案内」「アクセス」「ロゴについて」と最小限に抑えられていますが、サイトを通して依頼した場合のイメージが湧く作りになっています。
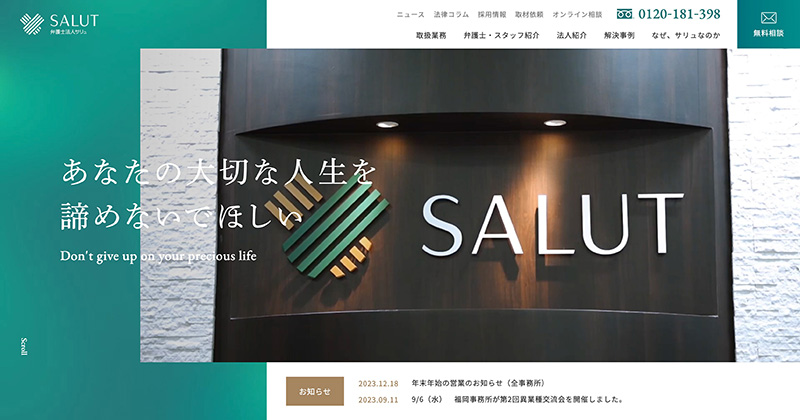
弁護士法人サリュ

引用元:弁護士法人サリュ
弁護士法人サリュは、山口県萩市を中心に交通事故、医療問題、離婚問題、労働問題、相続問題、企業法務などの業務を担っています。サイトに入った際一番はじめに目を引くのはメインビジュアル動画。動画で流れるものはオフィス環境、会議風景、相談者と親身になって話す風景などになっており、自分が相談した際のイメージを待たせやすくしています。

そして、会社についての項目で使用されている写真は誠意を持って相談者に寄り添うような写真が使用されており、キャッチコピーの内容を視覚的に伝えてくれます。
また、携帯でサイトを閲覧した際はメインビジュアルがスライドになっており、サイトのイメージを崩さずにサイトを重くせず快適に閲覧できるような工夫がされています。
「課題解決力」を打ち出した法律事務所のホームページ
続いて紹介するのは、「課題解決力」を打ち出した法律事務所のホームページです。法律事務所のホームページを閲覧している人は、今抱えている課題を解決してくれる力強いパートナーを探しています。具体的な得意分野を伝えることで、ターゲットの心を掴むことができるでしょう。
参考にしたいホームページは、下記4社です。
-
弁護士法人千代田中央法律事務所
-
フォーサイト総合法律事務所
-
中崎町法律事務所
-
早川総合法律事務所
弁護士法人千代田中央法律事務所

引用元:弁護士法人千代田中央法律事務所
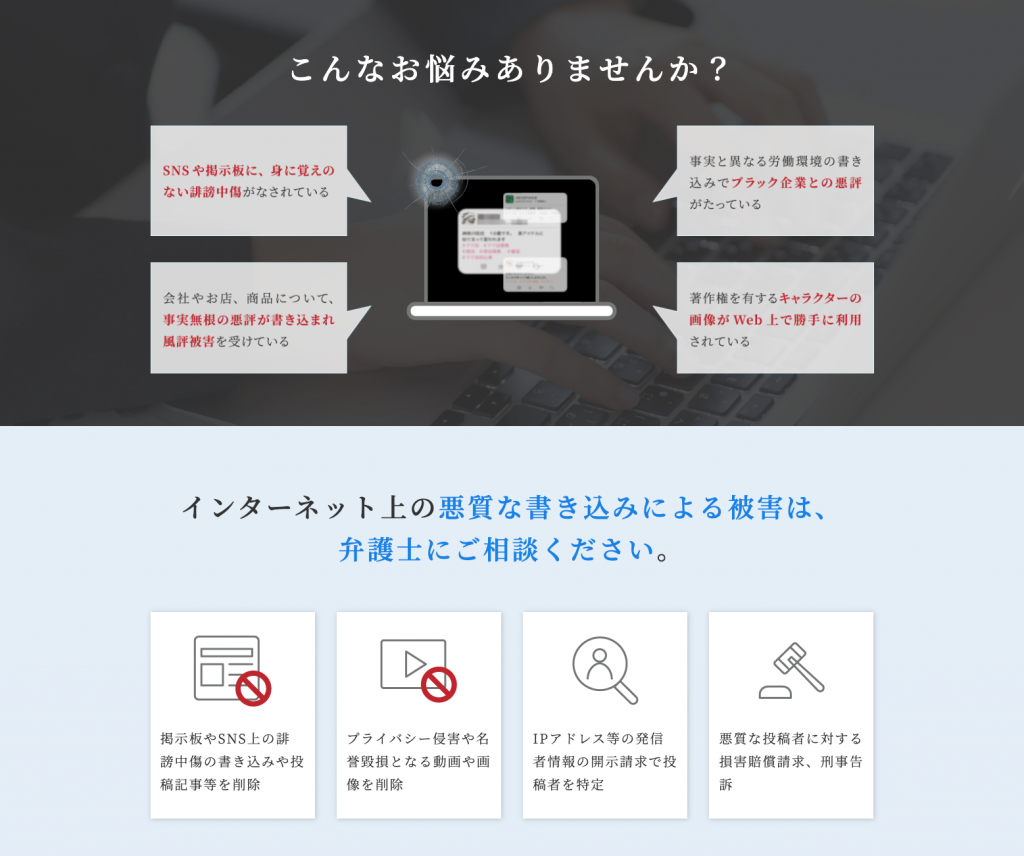
こちらは、「弁護士法人千代田中央法律事務所」のLP(ランディングページ)。昨今深刻化しているインターネット上の悪質な書き込みをピックアップしたWebサイトになっています。サイトを訪れた人は、ページを開いてすぐに表示されるファーストビューの中で、取り扱っている問題や相談方法が伝わるデザインになっています。

メインビジュアルの下には、具体的なお悩み例とその解決策を提示。ページを訪れたターゲットに寄り添いつつ、解決策を提案することで、課題解決力の高さをアピールしています。1ページにまとめられたコンテンツを下にスクロールすることで、事務所の強みを理解できる構成になっています。
フォーサイト総合法律事務所

引用元:フォーサイト総合法律事務所
「フォーサイト総合法律事務所」は、起業家に寄り添い、企業の成長をサポートすることを得意とする法律事務所です。明るい方向へ突き進んでいくメインビジュアルからは、先進的な印象を受けます。

「取扱業務」のページでは、本事務所が対応している分野を具体的に列挙。事細かに書かれていて、専門性の高さを伺うことができます。
サイト全体のデザインは、深いブルーと白を基調としたスタイリッシュな印象で、随所に施されたアニメーションが読み手を飽きさせません。ただし、アニメーションにこだわりすぎるとサイトの動作が悪くなり、ユーザーが使いにくくなることもあるので注意しましょう。
中崎町法律事務所

引用元:中崎町法律事務所
「中崎町法律事務所」は、不動産トラブルで豊富な実績を誇る事務所です。依頼者にとっての最善策を大切にしていて、一人ひとりに寄り添ったゴールを目指すことを理念にしています。こちらのホームページは文字の配置やサイズ、改行位置がどれも適切で、読み手がストレスなく情報を受け取ることができるように配慮されていることがわかります。読み手の負担が少ないので、業務の内容や依頼の流れについて、しっかりと理解を深めることができます。

また、よくあるトラブル事例を取り上げたページもあり、専門家ならではの知識やノウハウを学ぶことも。有益な情報を得られることで、ユーザーは何度でもホームページを訪れたくなるでしょう。
早川総合法律事務所

引用元:早川総合法律事務所
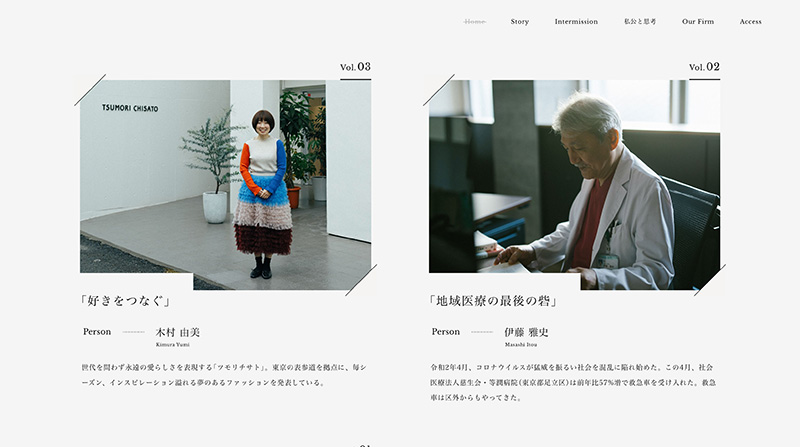
早川総合法律事務所は、企業から個人まで幅広く手掛ける東京都千代田区の法律事務所です。サイト全体の色合いは白と黒を基調とし、それに合わせ色合いを抑えた写真加工。落ち着きや知的さを感じさせ、キャッチコピーを視覚的にイメージさせています。

そして、ストーリーページでは実例をブログ風に掲載。実際のお客様の声を掲載することで、弁護士への相談を考えているユーザへ安心感を与え、課題解決力を訴求しています。
「親しみやすさ」を打ち出した法律事務所のホームページ
最後に紹介するのは、「親しみやすさ」を打ち出した法律事務所のホームページです。法律は全般的に専門性の高い分野なので、依頼主は不安を抱えているケースがほとんどです。そんな思いに寄り添い、一緒に取り組んでいく姿勢を表現しているホームページを紹介します。
参考にしたいホームページは、下記4社です。
-
淡青税務法律事務所
-
ひめさゆり法律事務所
-
インフィニティ法律事務所
-
橋爪・藤田法律事務所
淡青税務法律事務所

引用元:淡青税務法律事務所
「淡青税務法律事務所」は、「家族」と家族を支える「不動産」という領域を重点的に取り扱う事務所です。柔らかな水色のグラデーションやキャッチコピーから誠実で頼れる印象を感じます。さらに、全体的にゆったりとしたレイアウトで、事務所の魅力やメッセージが伝わる作りになっています。

「サービス紹介」のページをはじめ、随所にターゲットとなる家族を想起させるイメージを配置。対象となる問題や悩みを視覚的にも示唆する効果があります。全体的に安心感のあるデザインで、デリケートな家族の問題をスムーズに解決してくれる手腕を期待させるホームページに仕上がっています。
ひめさゆり法律事務所

引用元:ひめさゆり法律事務所
「ひめさゆり法律事務所」は、地域に根付いたサービスが評判の事務所です。女性弁護士によるきめ細かなサポートで、多くの依頼者から信頼を集めています。ホームページは、「法律」の堅苦しさやハードルが高そうというイメージを覆す柔らかな印象。丸みのあるフォントや曲線を生かしたデザインで、親しみやすさを打ち出しています。

プロフィールページは丁寧に記載されているので、実際に担当する弁護士がどんな人なのかがしっかり伝わってきます。優しい笑顔の写真と誠実な人柄がうかがえる文章がマッチしていて、読み手は安心感を得られるでしょう。
インフィニティ法律事務所

引用元:インフィニティ法律事務所
こちらは、茨城にある「インフィニティ法律事務所」のホームページです。イラストを中心としたデザインや、他事務所とは大きく異なる色使いで、ユーザーに強く印象付けています。他事務所のホームページではブルーが使われていることが多い中、落ち着いた印象のワインレッドとゴールドで、唯一無二の存在感を放っています。

見た目の美しさだけでなく、コンテンツも充実していて、事務所の理念や魅力がしっかり伝わる構成になっています。適切な位置で改行されていたり、デザインに規則性があるだけで、ユーザーの見やすさ・使いやすさはぐっと向上します。
訴求すべき内容をしっかりと伝えつつ、遊び心も感じられる、非常に完成度の高いホームページです。
橋爪・藤田法律事務所

引用元:橋爪・藤田法律事務所
最後に紹介するのは、愛媛県にある「橋爪・藤田法律事務所」のホームページです。こちらもイラストをメインに使ったホームページですが、担当弁護士の似顔絵がMVになっていることで、より気軽に相談できそうな親しみやすさを感じることができます。写実的というよりは、かわいらしくデフォルメされたイラストが随所に使われていて、他のページもつい見たくなる構成になっています。

対応している相談内容のページでは、カテゴリーごとに詳細な業務が掲載されていて「小さな悩みでも相談していいんだ!」と思えます。サイト全体を通じて初めて依頼する人にも分かりやすいように情報が整理されていて、機能性・利便性の高いホームページになっています。
法律事務所のホームページ制作で大切な3つのポイント

ここまで、打ち出したいイメージ別に法律事務所のホームページを紹介してきました。特にサイトのトップに登場するMV(メインビジュアル)には、各事務所の個性や強みが表れていて参考になりますね。
ホームページを通してターゲットに訴求し、問い合わせ・契約につなげるためには押さえておきたい3つのポイントがあります。
- ターゲット設定・分析をしっかり行う
- ユーザーに伝わるコンテンツを作る
- 問い合わせしやすい導線を作る
ターゲット設定・分析をしっかり行う
訴えかけたい対象を定めないままサイトを制作してしまうと、誰の目にも止まらない目的が曖昧なサイトが完成します。写真やテキスト、デザインといったそれぞれのパーツがどんなに優れたものでも、コンセプトに一貫性がなければユーザーは不信感を抱いてしまうでしょう。そのため、まずはターゲットを明確に定めましょう。ターゲットが明確になれば、コンテンツやデザインの方向性も必然的にまとまってきます。
事務所の強み・他社との違いを深く理解するとともに、「ホームページで誰に何を伝えたいか」をきちんと決めて、どのようにアプローチをしたらターゲットに響くのかを考えながら制作を進めましょう。
ユーザーに伝わるコンテンツを作る
いくら外見が優れていても、ターゲットのニーズを受け止めるコンテンツがなければ、いいホームページとはいえません。一般の人の多くは、法律事務所に馴染みの薄い人ばかりです。そのため実際の業務範囲や価格の目安、依頼の流れなど、事務所の強みをアピールしつつ、ユーザーの理解を深められる適切なコンテンツを用意しましょう。
また、実際に担当する弁護士のプロフィールや、業務の質の高さをクライアント視点で紹介できる口コミも効果的。安心感・信頼感を与えるコンテンツ構成で、ユーザーの不安をできるだけ取り除くことが大切です。
コンバージョンまでの導線を作る
ユーザーが「相談してみよう」と考えた時に、連絡先がわからなければ、新規ユーザー獲得の機会を逃してしまうことになります。
そのため、ユーザーの理解を深める流れを作るとともに、最終的な着地点となる問い合わせフォームや電話番号も必ず用意しておきましょう。また、ユーザーごとに決断するタイミングは異なります。「ホームページ内のどこかに連絡先が書いてあればいいだろう」ではなく、ユーザーが思い立った時にすぐ連絡できるように、問い合わせボタンをわかりやすく配置したり、固定表示したりと工夫をするといいでしょう。
まとめ|法律事務所・弁護士のホームページ制作はドコドアへ
ユーザーとの接点創出に、大きな役割を担っている法律事務所・弁護士のホームページ。ターゲットの心を動かすサイトを作るためには、ターゲットへの理解と適切なパートナー選びが大切です。
また、ホームページは公開してからがスタート。ターゲットのニーズや傾向を分析し、正しく運用していくことで、より良いサイトに育てていくことが重要です。そのため、ホームページ制作だけでなく、Webマーケティングにも精通している会社をパートナーに選ぶのがおすすめです。
弊社・ドコドアは会社設立以来、法律事務所を含む1,600社以上のホームページを制作してきました。その経験から得たWebマーケティングの知識やSEO対策のノウハウを活用して、貴事務所のWeb運用をトータルサポートいたします。
せっかく作ったのに「ターゲットに響かないサイト」にしないためにも、ぜひ一度ドコドアにご相談ください。
#法律事務所#ホームページ#ホームページ制作
◎お問い合わせ・ご相談はこちらから
▼ドコドアのホームページ制作事例一覧
https://docodoor.co.jp/design/
▼こちらの記事もおすすめです
「ホームページ制作に使える補助金・助成金とは?対象者や補助額を徹底解説」
「集客できるホームページに!簡単に実践できる5つの改善ポイント」
「士業のホームページ制作|参考にしたい事例10選!ホームページが必要な理由と押さえるべきポイントも解説」