- デザイン
- 運用
大学・短期大学のホームページ制作|デザイン参考事例15選!押さえるべきポイントを解説

大学や短期大学といった教育機関のホームページ制作・リニューアルを検討している方は、制作会社に依頼する前に「どんなホームページにしたいか」をイメージしておくことが大切です。
こちらの記事では、これまでに1,600社以上のホームページ制作・コンサルティングを手掛けてきた「ドコドア」のノウハウをもとに、ユーザー視点で魅力を感じる大学のホームページを厳選。お手本にしたくなる15サイトをピックアップしました。
記事の後半では、効果的なホームページを作るために重要なポイントも解説しているので、参考にしていただけたら嬉しいです。
目次
参考にしたい!大学・短期大学のホームページ
さっそく大学・短期大学のホームページの中から、おすすめの15サイトを紹介します。デザイン・コンテンツの視点から、魅力的なホームページを作るために重要なポイントについても解説していきますので、ぜひ参考にしてください。
東京農業大学

引用元:東京農業大学
東京農業大学は、東京都世田谷区にメインキャンパスを置き、「食料・環境・健康・バイオマスエネルギー」に関する学問を追求する大学です。
左右で分かれたレイアウトが特徴的で、左側に各ページのメインビジュアル、右側にコンテンツが表示されます。常にメインビジュアルが目に映る状態となり、視覚的な印象が強く残ります。

「数字で見る東京農大」というコンテンツでは、学生が気になる卒業後の進路や、就職に強い大学ランキングを分かりやすくまとめています。大学の価値を一目でアプローチするには持ってこいのコンテンツでしょう。
横浜市立大学

引用元:横浜市立大学
横浜市立大学は、神奈川県横浜市にメインキャンパスを置く公立大学です。開国・開港の歴史に相応しい開放的で国際性に富む学風が受け継がれています。
サイトのキーカラーは黄緑と白に統一され、全体的にオープンで明るい雰囲気が感じられます。余白をうまく利用したレイアウトで、情報を盛り込みながらも見た目はすっきりとまとまっています。

「学部・大学院」のページでは、各学部の特色や目指す人材のほか、学部カリキュラムまで詳細に掲載されています。さらに、各学部に属する学系の紹介ページでは、どのような志向を持つ人に最適かが記載されていて、イメージが湧きやすいところも魅力です。
「地域貢献」「国際交流」といったコンテンツによって、横浜という地域性と学風の一つである国際性の両方の魅力を訴求している点も参考になります。
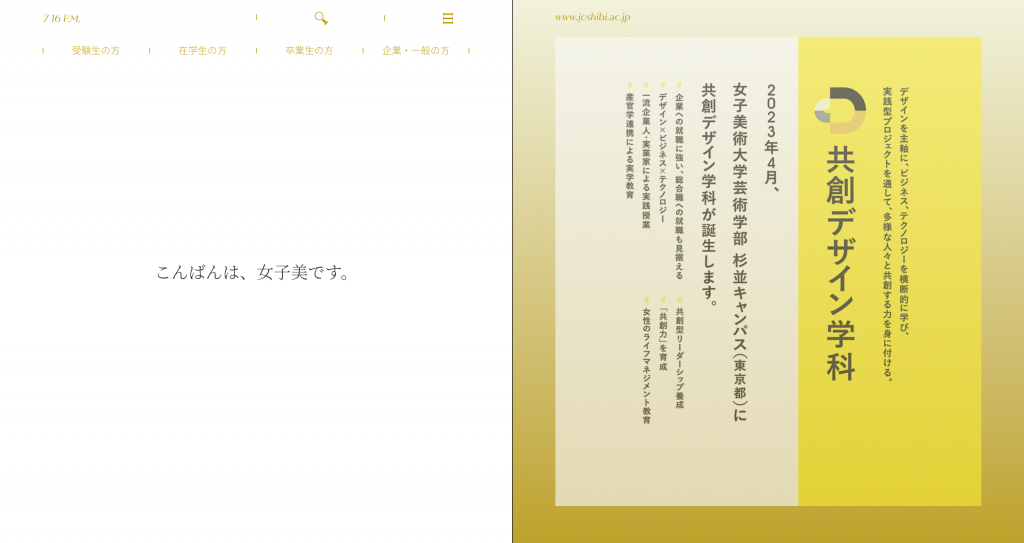
女子美術大学

引用元:女子美術大学
女子美術大学は、東京都杉並区と神奈川県相模原にキャンパスを置く芸術系の大学です。
ホームページは左右に分かれたレイアウトで、左側にコンテンツ、右側にメインビジュアルが固定表示されるようになっています。ページごとに配色が変わりますが、どのページも深みのある上品な色合いがポイント。タイトルのフォントはゴシック体ではなく明朝体を採用し、メリハリのあるデザインに仕上げています。

小さい文字まで明朝体だと読みづらくなりがちですが、テキストの役割ごとにフォントの使い分けがされているため、表現したい凛としたイメージを損なわずに可読性も担保しています。
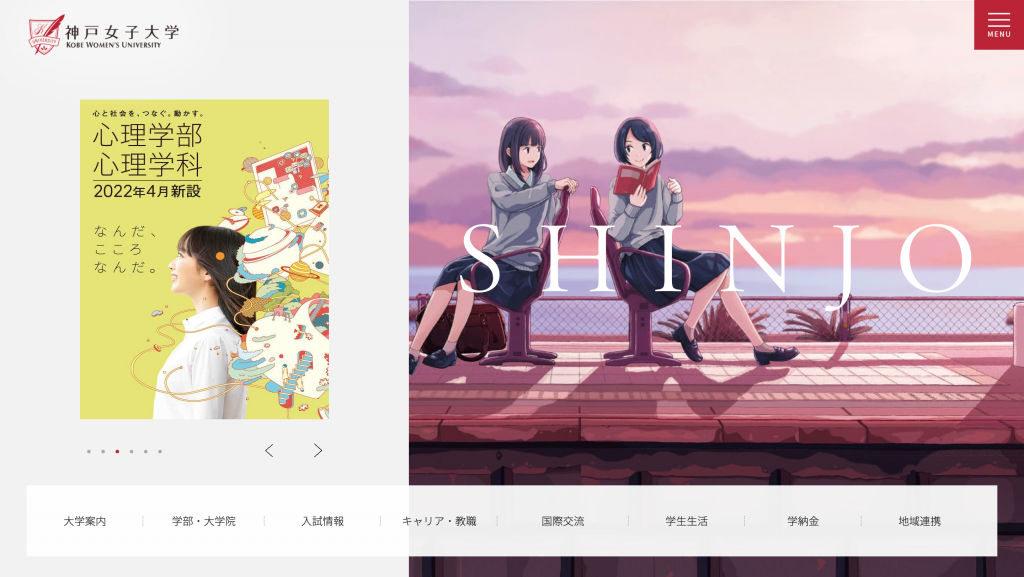
神戸女子大学

引用元:神戸女子大学
世界の平和と人類の福祉に貢献しようとする有為な女性の育成を目指し教育を行っている神戸女子大学。メインビジュアルに写真を採用する大学が多い中、こちらのホームページではアニメ調のイラストを採用。ロゴカラーと合わせた紅色と薄いピンク、ホワイトの配色と柔らかなタッチで、上品かつ可愛らしい印象を与えています。

各学科の紹介ページはアニメーションや画像をふんだんに用いて、それぞれの特色や雰囲気を表現。教員紹介のほか、在校生のスナップも掲載することで、大学のイメージを「人」で表現。キャンパスライフが想像しやすく、受験生は入学後の学生生活に胸が高鳴るのではないでしょうか。
崇城大学

引用元:崇城大学
崇城(そうじょう)大学は、熊本県熊本市にメインキャンパスを置く私立大学です。社会に必要とされるプロフェッショナルの育成を目標に掲げ、専門性の高い学部を設置しています。
ホームページにアクセスして真っ先に目に飛び込んでくるのは、躍動感のあるメインビジュアル。服装や持ち物が学生ごとに異なり、幅広い分野・ジャンルで在学生が活躍していることが想起されます。基本的な配色は黒×白でシンプルにまとめていることで、鮮やかなオレンジがより映えている点もポイントです。

コンテンツの中でも目を引くのは「必見!特色ある教育」というセクション。このセクションに含まれる「ワタシの成長物語」というコンテンツでは、卒業生の進路がインタビュー形式で数多く紹介されています。入学後、そして卒業後の未来をイメージできる有意義な内容になっています。
国際基督教大学

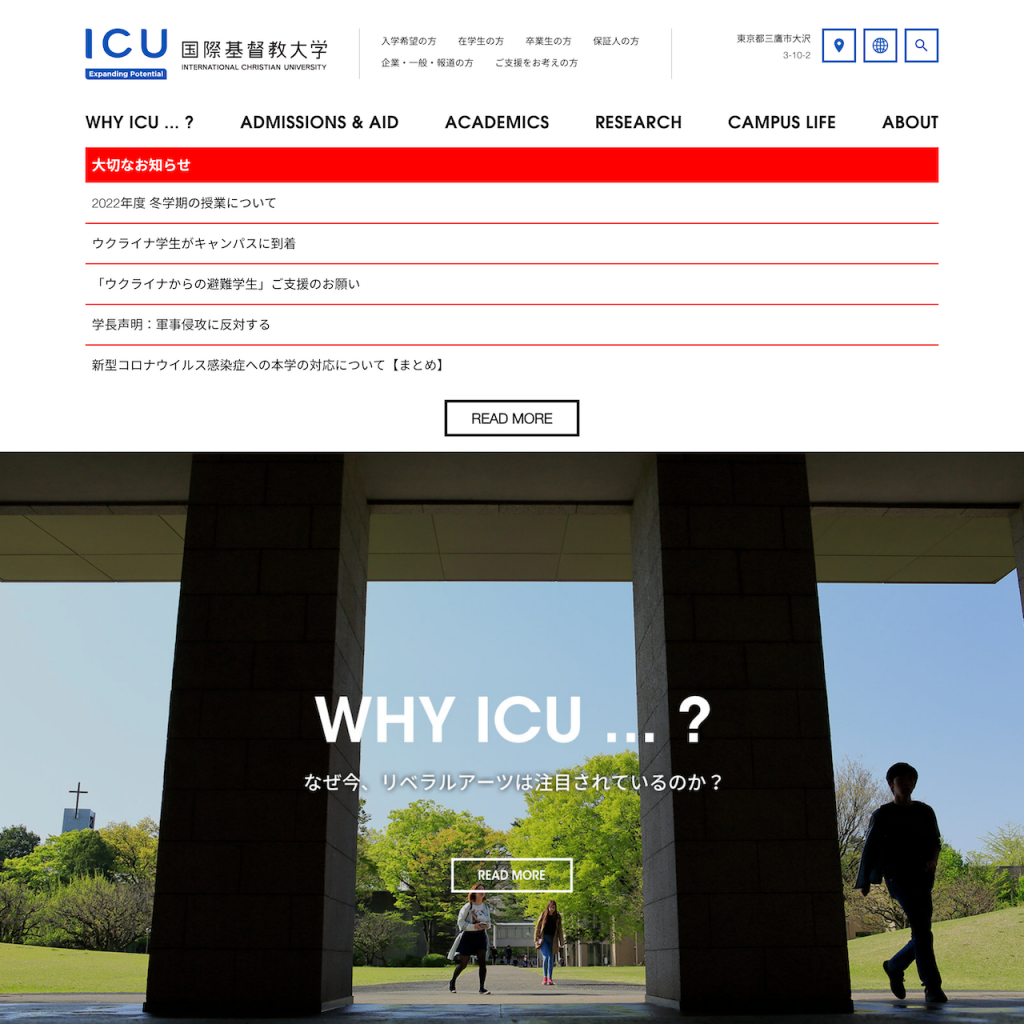
引用元:国際基督教大学
国際基督教大学(ICU)は、東京都三鷹市にあるキリスト教大学です。学問、キリスト教、国際性への3つの使命を掲げ、神と人とに奉仕する有為の人材を育成することを目的としています。
ICUはキリスト教大学でありながら、その目的はキリスト教信徒をつくることではありません。そのことが丁寧に説明されているのが、トップページに大きく表示される「WHY ICU…?」というコンテンツです。ここでは、ICUの成り立ちを解説しながら、その存在意義や理念について理解を深められるようになっています。
「WHY ICU…?」とユーザーに問いかけるようなタイトルにすることで、関心を引く効果も期待できるのではないでしょうか。
グローバルメニューの「ACADEMICS」に属する「入学から卒業までの流れ」では、入学時に専門を決めない独自のカリキュラムが図で分かりやすく示されています。
北海学園大学

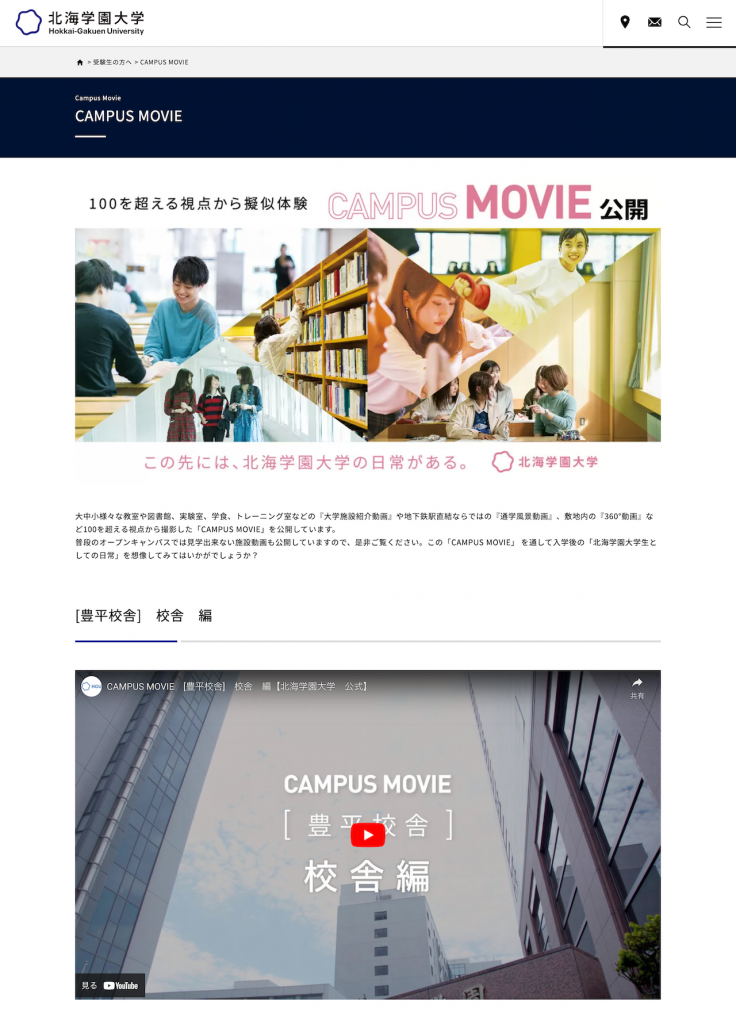
引用元:北海学園大学
北海学園大学は北海道札幌市にある私立大学です。「Catch The World, Catch The Future」をモットーに、北海道内最大規模の私立総合大学として教育に尽力しています。
ホームページにアクセスすると、最初にキャンパスライフを紹介した映像が映し出されます。何度訪れても飽きさせないように、映像は数パターン用意。校舎の様子が場所ごとに動画にまとめられているのも、他ではなかなか見ない特徴です。

YouTubeをはじめ、TikTokやInstagramなどのツールが普及した今、若年層の多くは情報を動画で得ることに慣れています。こうした傾向から、最近は北海学園大学のようにメインビジュアルを動画にするサイトも少なくありません。
動画は、文字や静止画だけでは伝わりづらい内容も表現しやすいですが、それぞれの手法にメリットがあるので、伝えたい内容や目的に合わせて表現方法を検討することが大切です。
産業能率大学

引用元:産業能率大学
産業能率大学は、自由が丘・湘南・代官山にキャンパスを置く私立大学です。経営学科、経営学部、情報マネジメント学部の3学部3学科で構成されています。
ホームページは、白×ブルーの爽やかな配色で全体的にすっきりとした印象。学生の写真が多く使われていることで、明るい活気も感じられます。
画像やテキストに加え、サイトのトーンに合わせたイラストも適宜使用。メリハリのあるレイアウトで各セクションを目立たせ、さっとページをスクロールしても目止まりしやすいように工夫されています。

産業農業大学では独自の教育方針を掲げており、「SANNOの学び」というページではその具体的な内容が豊富な画像とともに紹介されています。詳細は全て下層ページに遷移させる作りになっているので、情報量が多くても知りたい情報にすぐに辿り着ける整理されたサイトになっています。
帝京大学

引用元:帝京大学
帝京大学は、東京・栃木・福岡に5つのキャンパスを持つ私立大学です。10学部32学科を抱える総合大学として数多くの卒業生を輩出しています。
トップページは、キャンパスライフのさまざまなシーンを繋いだムービーをメインビジュアルに採用。編集は派手ではありませんが、随所にこだわりが感じられる完成度の高い映像になっています。

キーカラーの黒×青をベースに、余白を生かしたレイアウトで、シンプルにまとめています。全体的にきちんと整頓されたユーザビリティの高いWebサイトですが、特に3層目以降は細部のこだわりが秀逸です。
タイトル部分は邪魔にならないグレーの模様で、シンプルかつ余白の寂しさを感じさせないデザインに。右側に表示されるメニューの背景色は、開いているページの部分だけ暗く変わるようになっていて、どのページを見ているか迷子にならないように工夫されています。
大胆なレイアウトや配色をせずとも、細かなところにこだわりが感じられるホームページです。
京都精華大学

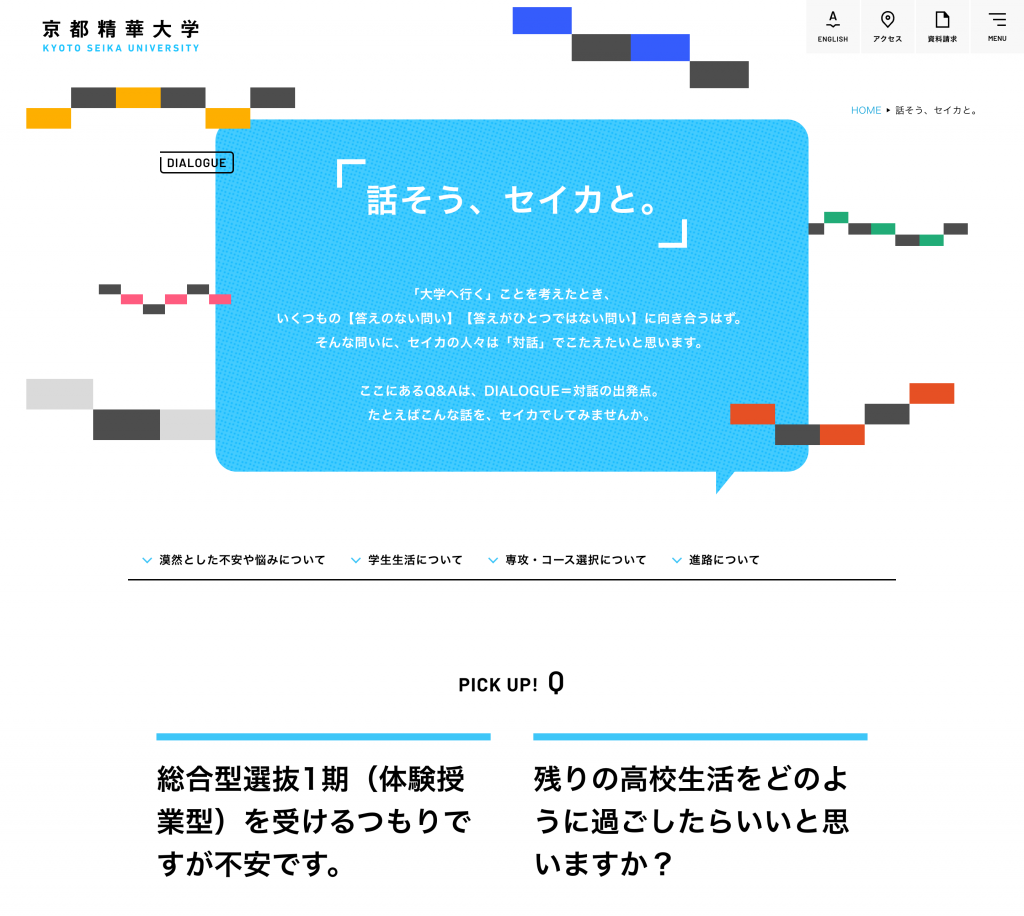
引用元:京都精華大学
京都精華大学は京都府京都市にある芸術系の大学です。
メインビジュアルは、他ではあまり見ないアルファベットの切り抜き画像。文字の柄をじっくり見てみると、キャンパスの写真が浮かび上がってきます。ぱっと見ではわからない仕掛けが施されていることで、ユーザーの興味を引く意図があるのではないでしょうか。
このアルファベットのモチーフはトップページだけでなく、下層ページにも出てきますが、真っ白な背景にカラフルなモチーフが散りばめられることでポップな雰囲気を演出しています。

メインビジュアルの上には「話そう、セイカと。」の文字が表示され、クリックすると受験生からのQ&Aのまとめページに遷移します。芸術系の大学らしい、ちょっとした仕掛けが面白いサイトです。
各学部にイメージカラーとシンボルが設定されているのも特徴的。学部ごとの色がわかりやすい上に、カラフルでわくわくしますね。
東京都立大学

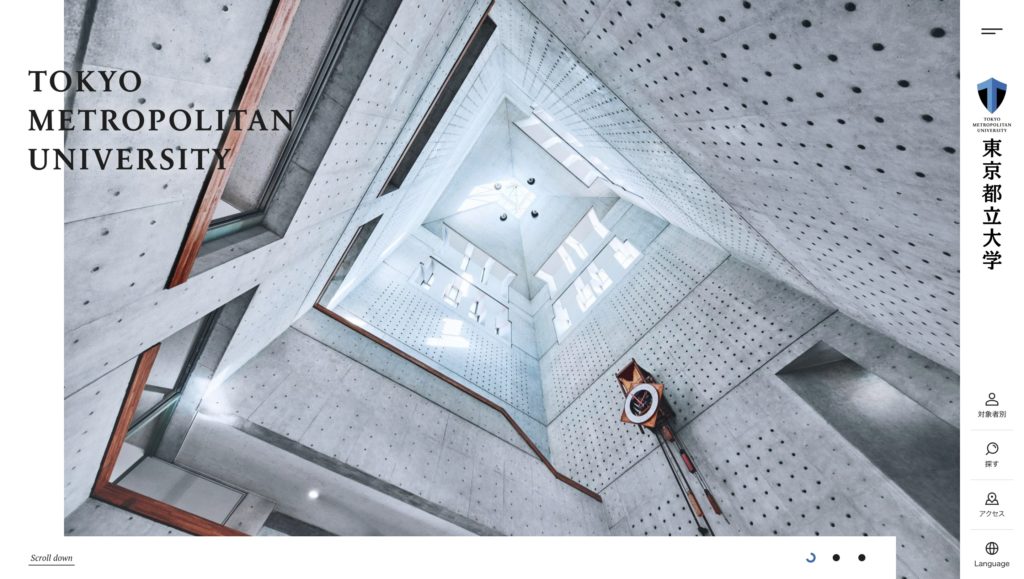
引用元:東京都立大学
東京都立大学は東京都八王子市の南大沢キャンパスを中心とする、3つのキャンパスを持つ総合大学です。法学部や経済経営学部、理学部、都市環境学部、システムデザイン学部など多彩な学部を設置していることが特徴の1つです。
メインビジュアルにはユーザーの目を引き、学内のイメージが湧くおしゃれな写真を使用しています。
ホームページをスクロールしていくと都立大の「いま」を知ることができる「Hot Topics」が表示されます。このセクションでは都立大の最新ニュースを知ることができ、閲覧者は鮮度の高い情報に触れることができます。

さらに下部には都立大の公式Webマガジンである「メトロノワ」を掲載。都立大学について様々な視点から知ることができるコンテンツで、大学生活をより詳しくイメージすることができます。
また、画面右端には「対象者別」や「探す」、「アクセス」といった親切な機能もあり、ユーザー目線に立ったホームページになっています。
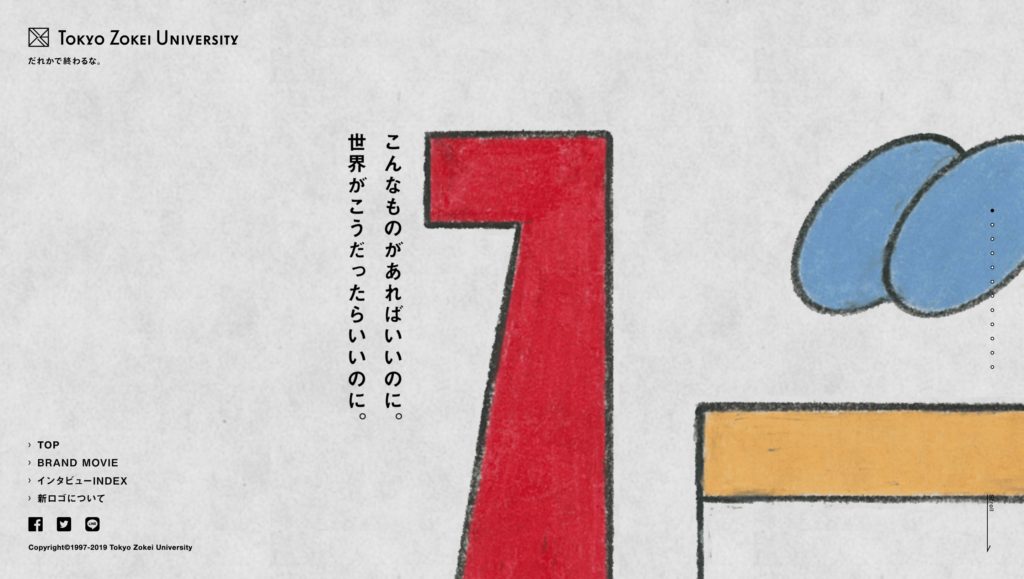
東京造形大学

引用元:東京造形大学
東京造形大学は絵画彫刻を学ぶ美術学科、グラフィックデザインなどを学ぶデザイン学科の2学科を中心とし、造形活動を通した文化創造を使命としています。
そんな東京造形大学のホームページは造形大学らしく、デザイン性が高い構成になっています。スクロールすると「だれかで終わるな」というキャッチコピーのロゴとともにメッセージが切り替わり、とても印象的なメインビジュアルに仕上がっています。

また、同大学の「NEWS」や「ADMISSION」、「CAMPUSLIFE」を知ることができるページでも、高いデザイン性が存分に生かされたホームページデザインになっています。
見ていてとても楽しいと同時に、同大学が造形大学であることを生かして「自分もこんなおしゃれなデザインが作れるようになりたい」と高校生に感じさせることのできるホームページです。
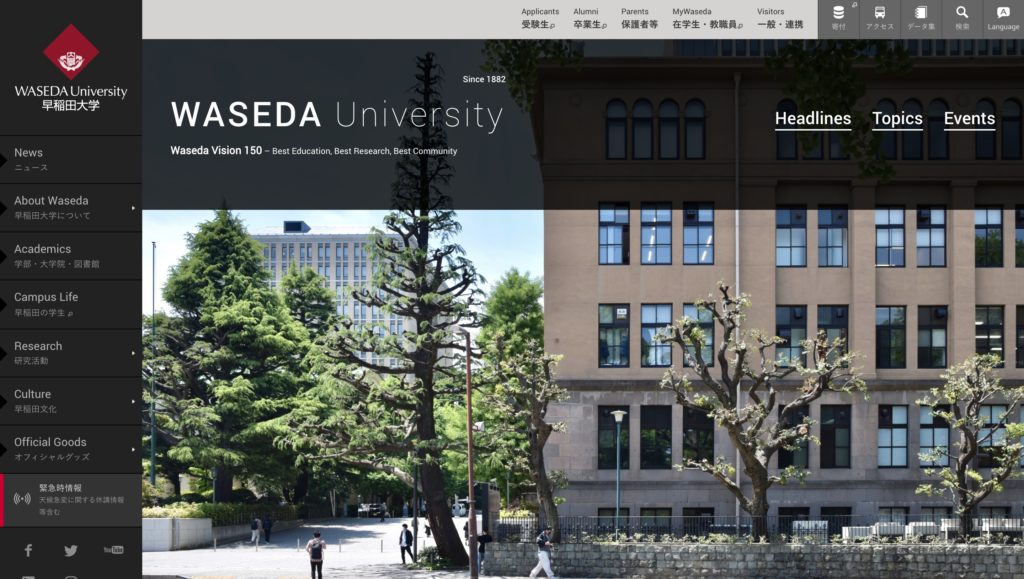
早稲田大学

引用元:早稲田大学
1882年からの長い歴史を持つ早稲田大学は、言わずと知れた名門です。
ホームページは黒を基調とし、その上に白色のシャープな字体を使用しています。これにより同大学の歴史を感じる、重厚感のあるデザインになっています。
また、早稲田大学は国内外問わず、さまざまな国籍の学生を受け入れている大学です。英語が際立つ構成からも、そのインターナショナルな雰囲気が伝わってきます。

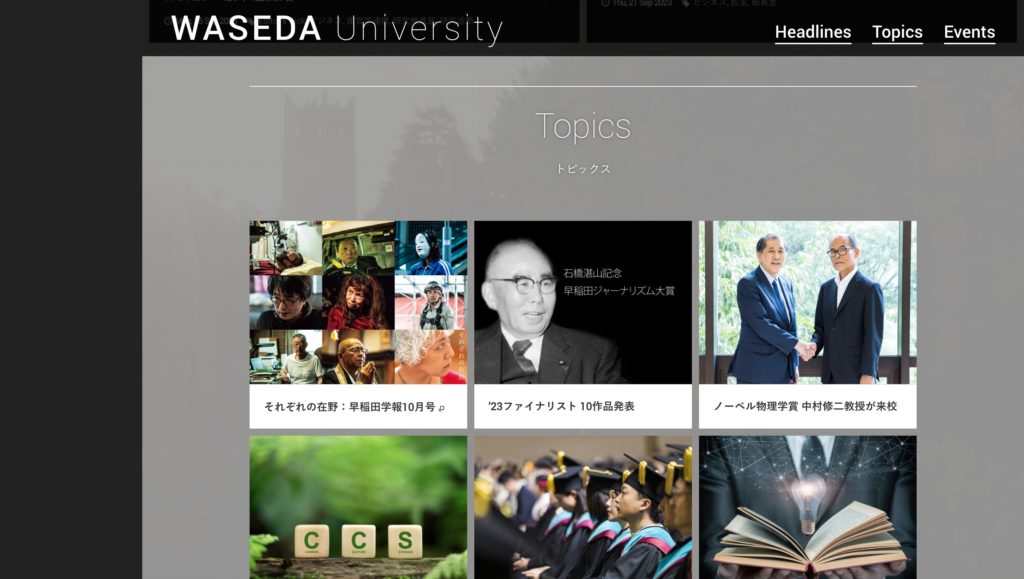
「Topics」の部分では文字数を可能な限り削った上で、イメージ画像とセットで掲載することで、閲覧者の見やすさを向上。また、必要最小限の情報のみを掲載することで興味がひかれ、リンクをクリックしてしまうといったようにサイト内滞在時間を伸ばす工夫もなされています。
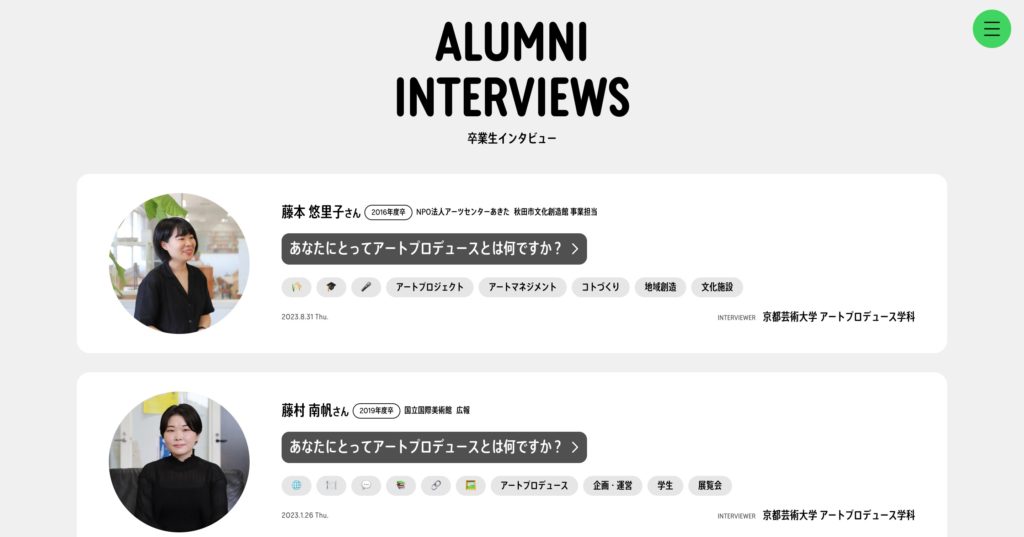
京都芸術大学 アートプロデュース学科

京都芸術大学 アートプロデュース学科では、アートだけでなく、作品を取り巻く空間まで視野を広げることで、新たな価値創造、社会課題にアプローチすることを学ぶことができます。
ホームページに使われているフォントは全体的に丸みを帯びている種類を使用。ポップな印象を与えるとともに、閲覧者を緊張させず、リラックスして閲覧してもらうことができます。

また、ホームページ各所には絵文字が登場し、これもポップな印象を与えます。他の大学ホームページには見られない特徴的な工夫となっており、差別化を図ることにも成功しています。
デジタルハリウッド大学

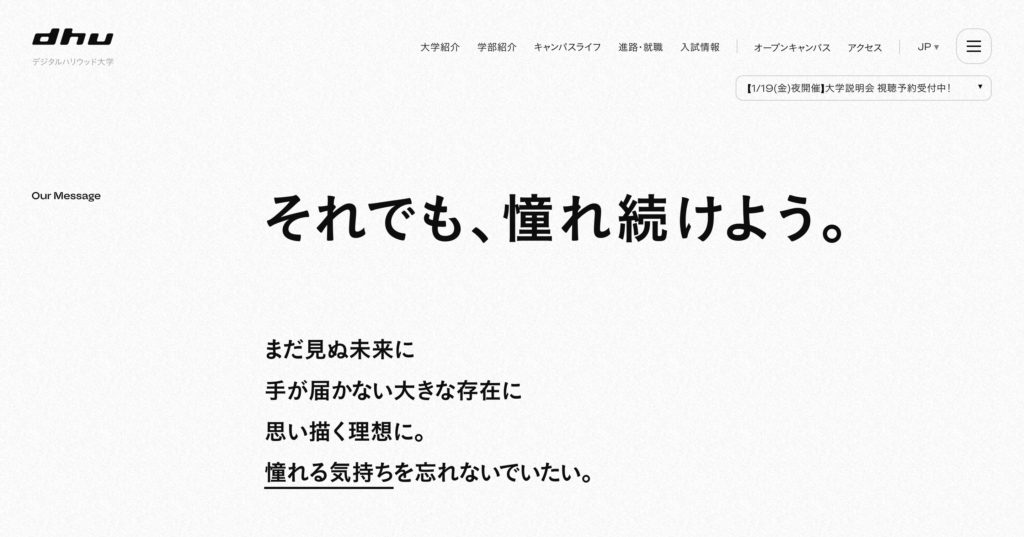
引用元:デジタルハリウッド大学
デジタルハリウッド大学は3DCGなどのデジタルコンテンツから、マーケティングなどの企画・コミュニケーションまで分野横断的に学ぶことができる大学です。
ホームページトップには、文字のみで構成されたメッセージを採用。学内の写真や動画をメインビジュアルとして採用する大学が多い中、文字だけのシンプルな構成は閲覧者の目を引くと同時に、伝えたいことをストレートに伝えることができます。

スクロールする毎に、文字がタイピングされる演出もおしゃれです。ホームページがモノクロで構成されていること、写真も余白たっぷりでレイアウトされていることなど、全てがモードな雰囲気を演出しているホームページデザインと言えるでしょう。
大学・短期大学のホームページ制作で押さえるべき3つのポイント

ここまで、参考にしたい大学のホームページ事例をポイントと共にお届けしてきました。ここからは、実際にホームページを作る上で、大切にしたいポイントを説明します。
押さえるべきポイントは下記3つです。
- ターゲット設定・分析をしっかり行う
- ユーザーの利便性・体験を大切に
- コツコツ運用してファンを作る
ターゲット設定・分析をしっかり行う
ひと口に「大学のホームページ」といっても、ターゲットが在校生なのか、入学希望者(受験生)なのかによって、その表現方法やコンテンツ構成は変わってきます。そのため、制作のはじめにターゲットを限定し、最も象徴となる利用者の人物モデル(=ペルソナ)を設定しましょう。
「20代在校生」「17歳男子高校生」といった幅のあるターゲット設定だけでなく、部活動や入学目的、家族構成といった細かい情報まで踏み込んで具体化することで、ユーザー視点が明確に。制作に関わる担当者間の認識を合わせるためにも効果的です。
また、大学のホームページは企業のコーポレートサイトのように、大学の概要や理念、お知らせといった基本情報を掲載する役割が一般的です。そのため、メインのホームページとは別に、受験生用の特設サイトや卒業生向けのサイトを作ることで、ターゲット視点をブラさずに伝えたい内容を訴求できるサイトを実現できるでしょう。
ユーザーの利便性・体験を大切に
大学のホームページを訪れる人は、大学に関する情報収集を目的にしていることが考えられます。そのため、情報の探しやすさ、スムーズな動きといったユーザー体験(=UX /ユーザーエクスペリエンス)への配慮も重要です。
若年層はビジュアル的なイメージやブランドを重視する傾向があるため、先進的な仕掛けや美しいデザインんは効果的でしょう。しかし、あまりにこだわりすぎて動きが遅かったり、情報が散らかっていて知りたい情報に辿り着くことができなければ元も子もありません。
ホームページは「伝わる」ことが最も大切です。ユーザーの「知りたい」に応えるコンテンツ作りを心がけましょう。
コツコツ運用してファンを作る
ホームページは開設したらゴール、ではありません。ホームページをファン獲得・受験生獲得に活用するためには、日頃の運用が重要です。ユーザーに役立つ情報をコラム形式で定期的に投稿したり、お知らせをこまめに更新したりすることで、ユーザーの利便性アップにつながり、ホームページの果たす役割が大きくなっていきます。キャンパスライフの様子を発信することで、受験生のモチベーションアップにもつながるでしょう。
効果的な大学のホームページを作るために必要なコンテンツ

続いて、効果的なホームページにするために必要なコンテンツについて解説します。
上記でも伝えたとおり、大学・短期大学のホームページはターゲット心理を理解した上で、行動を促す構成になっていなくてはいけません。ブランド力向上・受験生獲得につなげるためには、次のようなコンテンツを取り入れましょう。
①心を掴むファーストビュー
サイトを訪れたユーザーが最初に目にするファーストビューは、非常に重要な役割を担っています。まずは「どんな大学で、どんなことを学べるか」が一目で伝わる構成を意識しましょう。ユーザーの印象に残るメインビジュアルの作り込みも重要です。
②大学の概要
大学について基本的な情報を掲載するページです。住所や設立年度、学生数といった基本データはもちろん、学長あいさつや沿革などを通して、学校の理念や他校との違いをアピールしましょう。学校の方針を明確にすることで、ユーザーはより学校への理解を深め、愛着を醸成することができます。
③学部・カリキュラムの紹介
大学の学部について紹介する受験生向けのページです。受験生の多くは、この大学で何を学べるのかという情報を求めています。学部名だけでは詳細を理解することはできないため、カリキュラムの構成や卒業研究の例などを掲載するとイメージが湧きやすいです。
④在校生・卒業生の声
実際に大学に通っている在校生や卒業生の視点から魅力を紹介するセクションです。どんな目的を持って入学した学生が、どんな経験を通じて、どのような学びを得ることができたかという一連の流れを伝えられるので、キャンパスライフを具体的にイメージすることができます。また、学生や教員の写真が登場することで、安心感を与える効果もあります。
⑤よくある質問
事務局に寄せられる質問をまとめて掲載するページです。「在校生」「受験生」「保護者」「卒業生」といった属性や「受講の手続き」「各種証明書の発行方法」などのジャンルごとに表示することで、ユーザーはすぐに疑問を解決することができます。ちょっとした問い合わせを減らすことにもつながるので、事務局員の負担軽減にも役立つでしょう。
まとめ|大学・短期大学のホームページ制作会社選びに迷ったら

大学・短期大学にとってホームページは、ブランド力向上や受験生獲得に欠かせない存在になっています。
利便性と訴求力を両立したホームページを作るためには、ユーザーを理解した設計と正しい分析・運用が不可欠です。そのため、ホームページを制作する場合は、Webマーケティングに精通している会社をパートナーに選びましょう。
当社ドコドアでは、これまでに1,600社以上のホームページを制作してきました。その経験から得たWebマーケティングの知識やSEO対策のノウハウを活用して、お客様の目的に合わせた提案をいたします。各種Webサービスに加え、情報発信に便利な学校アプリの制作にも対応しているので、ご要望に応じてさまざまなサポートが可能です。
見た目が美しいのはもちろん、ユーザーに正しく伝わるデザイン・導線で、魅力的なホームページを作りましょう。ぜひ一度ドコドアにご相談ください。
#大学#短期大学#ホームページ制作
◎お問い合わせ・ご相談はこちらから
▼ドコドアの制作事例一覧
https://docodoor.co.jp/design/
【こちらの記事も読まれています】
▶︎Webサイトを無料でアプリ化する方法|手法別のメリット・デメリットや活用例も紹介
▶︎集客できるホームページに!簡単に実践できる5つの改善ポイント
▶︎ランディングページ制作|参考事例10選!新規受注・売上に繋がるLPの作り方