- 運用
採用サイトの作り方とポイント|リクルートサイトの重要性についても解説

人材確保が難しくなってきている昨今。求人サイトはもちろん、SNSでのダイレクトリクルーティングなど、さまざまな方法で採用活動が流行。なかでも求職者が知りたい情報を網羅できる採用サイトは制作しておきたいところです。
こちらの記事では、これまで1,600社以上のホームページ制作を手掛けてきた「ドコドア」のノウハウを元に、採用サイトの重要性や作り方、制作におけるポイントを紹介。効果的な採用サイトを制作し、効率的な採用活動を実現しましょう。
採用サイトを作る重要性

そもそも採用サイトとは、企業の採用情報を専用に掲載する独立したWebサイトのことをいいます。企業のホームページに掲載されている採用ページはこれにあたりません。「採用ページがあるから良いのでは?」と思われるかもしれませんが、企業サイトと採用サイトではそもそもターゲットや目的が異なります。
| 企業サイト | 採用サイト | |
|---|---|---|
| ターゲット | 顧客、株主 | 求職者 |
| 目的 |
|
|
| 掲載コンテンツ |
|
|
企業サイトがあるにも関わらず、わざわざ採用サイトを制作する理由は「就職売り手市場」にあります。
つまり現在の就活市場において、求職者は企業を選りごのみする余地があるということ。数ある企業の中から選んでもらうためには、求職者との接触回数を増やし、自社への興味や理解を深めてもらう必要があります。その役割を果たすのが「採用サイト」なのです。
企業サイトとは異なり、採用情報に特化した採用サイトでは、求職者が知りたい企業情報を掲載します。
「どういった企業なのか」「どういった人材を求めているのか」といったコンテンツから、求職者は企業の魅力や欲している人材像の把握ができます。それにより質の高い求職者からの応募を促しやすくなる上に、採用ミスマッチを防ぐ効果も期待できます。
外部の求人サイトに掲載するよりも採用にかかるコストを削減できるというメリットもあるため、多くの企業が採用サイトの制作に取り組んでいます。
採用サイトの作り方

採用サイトは、下記のフローにそって制作するのが一般的です。
- 採用サイトを作成する目的を明確にする
- 採用したいターゲットを明確にする
- コンセプトを設定する
- 掲載する情報を決定する
- サイトマップを作成する
- デザインを決める
- 採用サイトを制作する
いきなり制作に入ってしまうと、採用サイトのメリットを十分に発揮できないサイトができてしまいます。そのため、まずは「何を目的にするのか」「どういった人材がほしいのか」といった点を明確にしておきましょう。
第三者(就活生をはじめとする求職者)の視点に立って自社の強みを考えることで、あらためて自社の魅力を意識する機会にもなります。
1.採用サイトを作る目的を明確にする
目的が定まっていないまま作りはじめてしまうと、あれもこれもと盛り込みすぎてしまい、本当に届けたい情報がぼやけてしまいます。そのため、まずは採用サイトによって、どんな目的を果たしたいかを決めましょう。
採用サイトを制作する目的は、ほとんどの場合、下記のいずれかになるでしょう。
【採用サイトの目的例】
- 応募数の増加
- 採用ミスマッチの減少
両者をカバーできるにこしたことはありませんが、二兎追うものは一兎をも得ずです。目的はシンプルにしておく方が、求職者にも刺さりやすい採用サイトができあがるでしょう。
2.採用したいターゲットを明確にする
ターゲットが不明瞭のまま制作を進めると、誰の心も動かせないサイトが完成します。つまり、せっかくかけた手間とコストが無駄になってしまうのです。また、たとえば「新卒」を狙った採用なのか、「転職」を狙った採用なのかによっても、サイトのコンセプトが異なるのは当然です。
そのため、サイトの制作をはじめる前に「どういった人材が欲しいのか」を明確にしておきましょう。その際、「リーダーシップがある人」といった抽象的なイメージではなく、「グループ活動において能動的に動ける(発言できる)人」など、具体的に定義しましょう。
3.コンセプトを設定する
サイトを訪れた求職者に「何を伝えたいのか」「どのように感じてほしいのか」といったコンセプトを決めることで、軸となる考え方が定まります。この軸を決めておくことで、サイト全体において矛盾が発生することを防げ、求職者にも説得力のある情報提供が可能になります。
そのためには、まず自社の魅力を徹底的に洗い出しましょう。これによって、自社が設定すべきコンセプトが見えてくるはずです。
4.掲載する情報を決定する
続いて、定めたコンセプトに沿って、掲載する情報の精査を行います。自社が打ち出したい情報であっても、求職者から求められていなければ掲載する意味がありません。
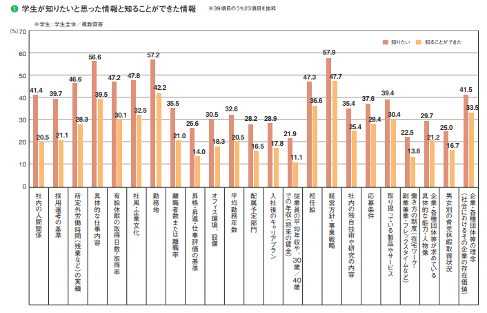
下記は、就職みらい研究所が公開している「就職白書2020」に記載されている、学生が知りたいと思った情報と知ることができた情報のグラフです。このグラフからも分かるとおり、企業が提供している情報と求職者が求めている情報には乖離があります。採用サイトでは、下記の差分をできるだけ埋められるように情報を盛り込んでいきましょう。

引用元:就職白書2020
たとえば、知りたいと思った情報の上位には、「経営方針・事業戦略」「勤務地」「具体的な仕事内容」といった内容が並んでいます。反対に、「働き方の制度」や「将来の賃金」については、比較的関心が高くないようです。
このことから、就活生の多くは副業の可否や30代〜40代になった時の給与よりも「この会社に入社したら、どんな仕事ができるのか」「この会社はどのような方向に進んでいくのか」ということを重視していることがわかります。
上記でも述べたとおり、新卒向けの採用サイトなのか、中途採用を目的にした採用サイトなのかによっても掲載する内容は変わってきます。それぞれのターゲットに合わせた情報を掲載するようにしましょう。
また、情報の精査においては他社の採用サイトも参考になります。当然ですが、求職者も他社の採用サイトをチェックしています。掲載の仕方次第ではありますが「情報が少ない=魅力が少ない」と判断されてしまわないように、他社で掲載している情報は、積極的に公開することをおすすめします。
5.サイトマップを作成する
サイトマップとは、サイトの構造をリスト化したものです。
サイトマップを作成しておくことで、サイトの制作をスムーズに進められます。サイトマップはいきなり作るのではなく、掲載したい情報を整理してから制作に取り掛かりましょう。
採用サイトの目的やターゲット、コンセプトによって異なりますが、一般的には下記のようなコンテンツを用意することが多いです。
【採用サイトに掲載されることが多いページ例】
- TOPページ
- 企業紹介
- 企業理念
- 社長メッセージ
- 先輩社員の声
- 選考基準
- 福利厚生
- 応募方法
ページが増えすぎたり、細かく分かれすぎたりすると「何がどこに記載されているのか」という導線がわかりづらくなり、求職者に優しくない(=ユーザビリティの悪い)サイトになります。
伝えたい情報を正しく伝えるためにも、サイトマップはできるだけシンプルにして、各ページの情報量を増やすことを意識しましょう。
6.デザインを決定する
採用サイトの第一印象を左右するのが、サイトのデザインです。採用サイトのデザインから得た印象は企業自体の印象にも影響を与えるため、コンセプトを踏まえつつ、企業の印象を壊さないデザインを考える必要があります。自社のブランディングに直結するものなので、企業としてどんなイメージを大切にしたいかを考えながら方向性を定めましょう。
デザインに関しても他社の採用サイトが参考になります。どういったターゲット向けで、何を目的としているのかを考えながら他社の採用サイトを見比べてみるとよいでしょう。
ただし、あくまで採用サイトは「情報の提供」がメインです。そのため、デザインに凝りすぎて情報のありかが分かりにくいデザインは避けるのがベスト。シンプルで分かりやすい採用サイトを目指しましょう。
7.採用サイトの制作に取り掛かる
制作方法は「自社で自作する」もしくは「制作会社に依頼する」の2択になります。両者のメリット・デメリットは下記のとおりです。
| メリット | デメリット | |
|---|---|---|
| 自作 |
|
|
| 制作会社 |
|
|
社内にWebサイト制作に精通している人がいる場合を除き、自社での採用サイト制作は一筋縄ではいかないことがほとんどです。必要な場所にボタンを設置できない、動きが悪くサイトを閲覧しているとストレスを感じる‥など、納得のいく仕上がりになるまでには時間と労力を費やすことになります。
一方、制作会社に依頼する場合は費用こそかかりますが、導線設計はもちろん、求職者に分かりやすいデザインで効果的に企業の魅力を訴求できる採用サイトを制作してくれます。また、ターゲットにアプローチするために必要な要素の提案なども受けられるため、採用サイトの存在意義を最大化することが可能です。そのため、採用サイトの制作は制作会社に依頼するのが得策でしょう。
採用サイトを作る時に知っておきたいポイント

採用サイトを作る時のポイントとして、次の2点を意識しましょう。
- UXを意識したサイトにすること
- サイト分析ができるようにしておくこと
UXを意識したサイトにすること
UX(ユーザーエクスペリエンス/ユーザー体験)とは、ユーザーがWebサイトの閲覧や製品、サービスの利用を通じて得る体験のことをいいます。Webサイトに関しては「文字が読みにくい」「読み込みが遅くてイライラする」といったネガティブなものから、「知りたい情報にすぐにアクセスできた」「デザインやアニメーションが新鮮で見ていて楽しい」といったポジティブなものまで、ユーザーがWebサイトを通して感じるすべての体験を指します。
たとえばWebサイトを閲覧しているときに、読み込み速度が遅いためにそのサイトの閲覧を諦めた経験はありませんか?これはUXが悪いサイトの典型例です。当然ですが、ネガティブなUXは求職者にとってもマイナスな印象を与えます。採用サイトのUXひとつで優秀な人材と出会うチャンスを逃してしまう可能性もあるのです。
応募者数の増加や採用ミスマッチの防止といった目的を果たすためにも、UXを意識したサイト作りが重要です。
【優れたUXの例】
- 読み込み速度が速い
- 導線が分かりやすい(欲しい情報を取得しやすい)
- 応募フォームに遷移しやすい
- レスポンシブ対応にする(スマホ、PCなどデバイスごとに最適な表示にする)
サイト分析ができるようにしておくこと
採用サイトは制作するだけでも一定数の効果を得ることができます。しかし、効果を最大化し、よりよい採用活動を行うためには、継続的な分析・改善が不可欠です。そのため、分析ツールを導入し、サイトを訪問するユーザーの行動分析をできるようにしておきましょう。
ツールを利用することで、「求職者がどこからサイトにアクセスしているのか」「どのような行動をとっているのか」「どのページがよく見られているか」といった流入経路や行動履歴の分析が可能になります。
こうしたデータを生かしつつ、サイトの効果を最大化するためのPDCAを回していきましょう。
まとめ|採用サイトを制作するならドコドアにご相談を
今回は、採用サイトの重要性や制作の流れ、押さえておきたいポイントについてお届けしてきました。
採用サイトは、戦略的に制作できれば大きな効果を発揮します。逆をいえば、ただ作るだけでは「誰の心にも響かないサイト」で終わってしまう可能性もあります。
そのため、まずは目的やターゲット、コンセプトを明確にして、情報を精査することが大切です。その上で、導線設計やデザインを決めていくと当初の目的に合った効果的な採用サイトを作ることができるでしょう。
ただし、採用サイトの制作には専門知識が必要です。効果を最大化するためには公開後の運用・改善も欠かせないため、Webマーケティングに精通している会社をパートナーに選ぶようにしましょう。
当社・ドコドアは、これまでに1,600社以上のホームページ制作・コンサルティングを手掛けてきました。その経験から得たWebマーケティングの知識を活用して、Web上での採用活動を加速させます。
採用サイトの制作・リニューアルを検討している方は、お気軽にご相談ください。
◎お問い合わせ・ご相談はこちらから
【こちらの記事も読まれています】
▶︎採用サイト制作|2022年最新 デザイン事例26選!押さえておくべきポイントも解説
▶︎ランディングページ制作|参考事例10選!新規受注・売上に繋がるLPの作り方
▶︎集客できるホームページに!簡単に実践できる5つの改善ポイント